들어가기에 앞서 이미지 슬라이스가 깔끔한데 왜 텍스트로 정리를 하는걸까요?
-내가 가진 폰트 적용 가능(단점은 재수없으면 폰트때문에 1줄짜리가 2줄됨)
-검색 잘됨 다크모드 호환 잘됨
-글씨 크기가 마음에 안들면 원하는대로 조절가능
...이상 이미지로 정리글 만들었다가 폰트 사이즈 안맞아서 세번이나 이미지 슬라이스 작업하다가 결국 때려쳤었던 과거의 원덬이 보내는 시그널
정리덬들아 만드는것보다 유지보수가 일이야...
주의 : 살짝 야매임 아니 어쩌면 좀 많이...
첫번째, 사용할 이미지들을 추출합시다
화보 앨범아트 드라마포스터 이런거면 어느정도 비슷하게 리사이즈해주시고
유튜브는 썸네일 추출 -> https://marshallku.com/web/tips/%EC%9C%A0%ED%8A%9C%EB%B8%8C-%EC%8D%B8%EB%84%A4%EC%9D%BC-%EC%B6%94%EC%B6%9C%ED%95%98%EA%B8%B0
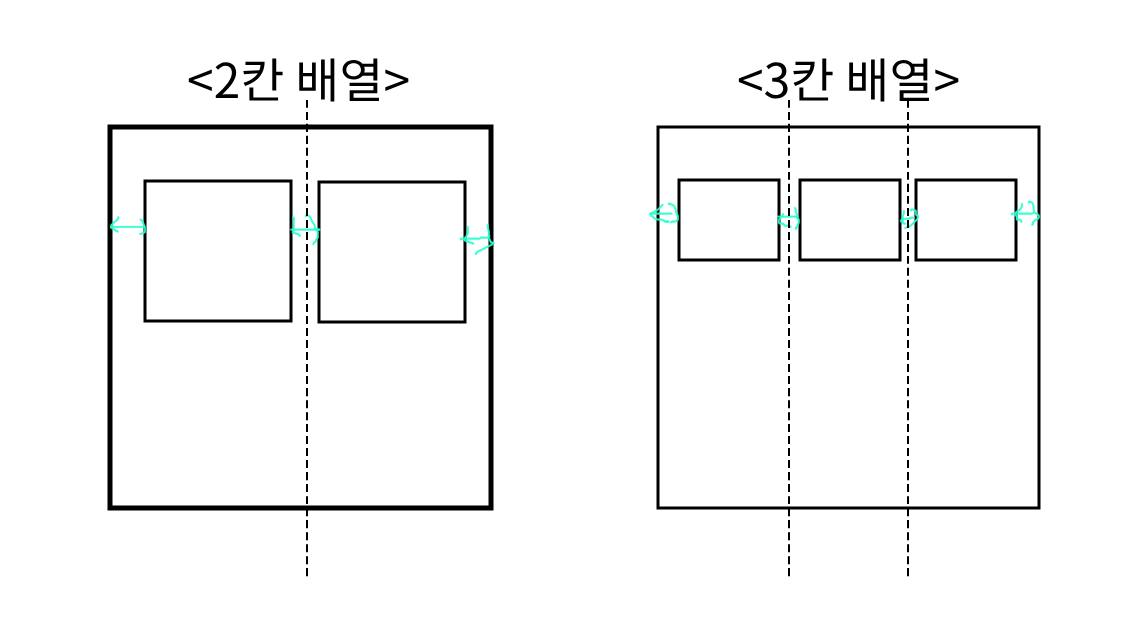
두번째, 어떻게 배치를 할것인가 고민합시다

<2칸 배열>
민트색 간격의 절반을 x, 붙일 이미지 가로폭을 y라고 했을때
2x + y + x | x + y + 2x <<< 표의 구조
= 6x + 2y = 내가 만들 표의 전체 폭
<3칸 배열>
2x + y + x | x + y + x | x + y + 2x <<<표의 구조
= 8x + 3y = 내가 만들 표의 전체 폭
표 전체 width를 720px로 생각해볼까요?
<2칸배열>
x=임의의 값 10px을 주었을 때, 두개의 이미지(2y)가 차지하는 가로길이=660px. 즉 이미지 하나의 가로길이는 330px
<3칸배열>
소수점 반영이 잘 안되므로 무조건 자연수로 딱딱 나뉘어져야하는데 표 전체 width를 지정하고 계산했다간 내 머리가 쪼개짐
x=임의의 값 7px 주고 y값을 임의로 220px으로 줬을때, 전체 넓이는 8*7+3*220=56+660=716px 대충 근사치로 때웁시다
한번 알아두면 1칸, 2칸, 3칸, 4칸, 5칸 자유자재로 디자인 할 수 있습니다
세번째. 표를 만들어봅시다
1. 두칸배열
|
[230603] 음악중심 - Why? (왜요 왜요 왜?)
팬캠
최애직캠
예준 | 노아 | 밤비 | 은호 | 하민 |
쨘
플브 덬 아니지만 딱 썸네일 따기 좋아서 한번 만들어봤어요
자세한 설명은 초록색 글씨로 적었고 덧붙이자면
-이미지주소는 더쿠 그대로 업로드해도 되지만 티스토리 같은 외부사이트 링크를 이용하면 호환성이 더 좋다(실험해봤는데 더쿠이미지주소가 외부에서 테스트하는데 이미지가 안 불러져옴...그리고 혹시나 또 이미지서버가 날아갈수 있으니까요 정리글은 소중합니다)
<table cellpadding="0" cellspacing="0" style="border-collapse:separate;border-spacing:0px;margin:0 auto;font-size:12px;color:#000;text-align:justify;"> //페이지 전체에서 표 중앙정렬, 표 전체 글자크기 12픽셀, 글자색 검은색, 텍스트는 왼쪽정렬말고 양쪽정렬
<tbody>
<tr>
<td width="360"> //이 칸의 너비를 2x+y+x만큼 쓰겠다. 즉, 2칸배열에서는 1/2값. px이나 %같은 단위를 안 넣는 이유는 이래야 모바일 호환이 되서
<p style="margin:20px 10px 20px 20px;"> //전에 말했듯이 시계방향으로 기억하면 됨. 위, 오른쪽, 아래, 왼쪽 여백 각자 적어넣기. 우측 여백을 임의로 10px 정했으니 좌측여백은 20px되겠고 위아래는 넉넉하게 여백 넣어줌. 썸네일이 위아래로 너무 붙어있다 싶으면? 위쪽 여백에 덬들이 숫자를 높게 잡아주면 됨 <a href="링크 주소" rel="noreferrer noopener" target="_blank"><img alt="" src="이미지" style="width:330px;border-radius:10px;" /></a></p> //이미지는 y값. 테두리도 적당한 값으로 깎아줘도 되고 안 깎아줘도 되고 취향차. 라떼는 이거 안 먹혀서 포토샵으로 직접 이미지 깎았는데 더쿠 좀 좋아졌다ㅏ. img alt ="" 이건 뭐냐면 이미지에 대한 정보를 담고 있는걸 말하는데요. 이전처럼 더쿠 이미지서버가 날아가거나, 태그 고칠때 이미지가 주소로 표시되다보니 무슨 이미지인지 모르기때문에 미리 써두면 좀 편해요. 여기서 alt는 임의로 230826음중.jpg 이런식으로 표시하면 html 에디터로 봤을때 편합니다
</td>
<td width="360">
<p style="margin:20px 20px 20px 10px;">// x + y + 2x 구조니까 우측여백이 좌측여백의 2배<a href="링크 주소" rel="noreferrer noopener" target="_blank"><img alt="" src="이미지" style="width:330px;border-radius:10px;" /></a></p>
</td>
</tr>
<tr style="vertical-align:top;"> //내용(텍스트)들이 들어갈 칸. 무조건 글자 높이를 줄 위로 고정시킵니다
<td>
<p style="margin-left:20px;margin-right:10px;"> //저 위의 margin값과 똑같은 내용임. margin: 0px 10px 0px 20px; 이렇게 써도 됩니다 여백을 주면 텍스트가 절대 정해진 범위를 벗어날 일이 없기때문에 깔끔해져요.<strong><a href="링크 주소" rel="noreferrer noopener" target="_blank">[230826] 음악중심 - The 6th Summer (여섯 번째 여름)</a></strong></p> //글자색과 글자크기는 저 젤위 표전체에 넣은 값으로 결정됨. 볼드체도 넣어봤어요. 사실 글자가 길수록 좁은칸에 다 못담아 밑으로 줄이 길어져 지저분하고 가독성이 떨어지기때문에 제목은 최대한 간단하게 모바일로 2줄 내로 보이는걸 권장합니다.
</td>
<td>
<p style="margin-right:20px;margin-left:10px;"><strong><a href="링크 주소" rel="noreferrer noopener" target="_blank">[230603] 음악중심 - Why? (왜요 왜요 왜?)</a></strong></p><p style="line-height:0.7em;"> </p> //요즘 일괄적 line-height가 라이믹스 에디터에서는 잘 안먹혀서 p태그에 개별적으로 주어봤는데요, 12px의 0.7배 크기로 공백을 줘봤습니다. 저 위 글자크기 바뀌면 알아서 바뀌어요
<div style="margin-left:10px;float:left;border-radius:3px;background-color:#ddd;font-size:10px;line-height:2em;text-align:center;"> 팬캠 </div> //팬캠 글자 앞뒤로 스페이스바를 눌러 공백을 줘야 예쁘게 만들어짐. 사실 태그써도 되는데 더 간략하게 하려고... 이런 방식도 있다고 알려주기위해 한번 작성해본 부분입니다. 오른쪽칸이기때문에 왼쪽 여백 10px; float:left는 이미지 옆으로 텍스트 좌측정렬 그 비스므리한거라고 생각하면 됩니다. 더쿠만 봐도 이미지 바로 왼쪽에 글 못쓰는데 이건 그걸 가능하게 해주는 속성. 모서리 3px만큼 둥글게, 배경색 주기, 폰트사이즈 조금 작게 설정하기, 폰트 위아래 높이는 폰트크기의 2배(이것도 저 박스? 배경디자인 예쁘게 하려고 주는거), 글자위치 중간
<p style="padding-left:10px;margin-right:20px;overflow:hidden;font-size:10px;line-height:2em;">예준 | 노아 | 밤비 | 은호 | 하민</p> //margin은 외부여백, padding은 내부여백. 오버플로우는 이렇게 사용하라고 있는게 아닌데 일단 야매로 넣어봄. 폰트사이즈랑 폰트라인 높이는 저 팬캠 박스와 똑같이 줘야 글자 높낮이가 안 달라짐
<p style="line-height:0.7em;"> </p>
<div style="margin-left:10px;float:left;border-radius:3px;background-color:#ddd;font-size:10px;line-height:2em;text-align:center;"> 최애직캠 </div>
<p style="padding-left:10px;margin-right:20px;clear:both;font-size:10px;line-height:2em;>예준 | 노아 | 밤비 | 은호 | 하민</p> //위에 팬캠처럼 옆에 안붙고 밑으로 내리기 위해 오버플로우 대신 clear:both;를 씁니다 이게 왜 되냐고 묻는다면 나도 모름...두가지 버전으로 준비해봤으니 각자 마음에 드는 디자인으로 쓰세요
</td>
</tr>
</tbody>
</table>
<기본 코드>
<table cellpadding="0" cellspacing="0" style="border-collapse:separate;border-spacing:0px;margin:0 auto;font-size:12px;color:#000;text-align:justify;">
<tbody>
<tr>
<td width="360">
<p style="margin:20px 10px 20px 20px;"><a href="링크주소" rel="noreferrer noopener" target="_blank"><img alt="" src="이미지주소" style="width:330px;border-radius:10px;" /></a></p>
</td>
<td width="360">
<p style="margin:20px 20px 20px 10px;"><a href="링크주소" rel="noreferrer noopener" target="_blank"><img alt="" src="이미지주소" style="width:330px;border-radius:10px;" /></a></p>
</td>
</tr>
<tr style="vertical-align:top;">
<td>
<p style="margin-left:20px;margin-right:10px;"><strong><a href="링크 주소" rel="noreferrer noopener" target="_blank">제목</a></strong></p>
</td>
<td>
<p style="margin-right:20px;margin-left:10px;"><strong><a href="링크 주소" rel="noreferrer noopener" target="_blank">제목</a></strong></p><p style="line-height:0.7em;"> </p>
<div style="margin-left:10px;float:left;border-radius:3px;background-color:#ddd;font-size:10px;line-height:2em;text-align:center;"> 팬캠 </div>
<p style="padding-left:10px;margin-right:20px;overflow:hidden;font-size:10px;line-height:2em;">예준 | 노아 | 밤비 | 은호 | 하민</p>
<p style="line-height:0.7em;"> </p>
<div style="margin-left:10px;float:left;border-radius:3px;background-color:#ddd;font-size:10px;line-height:2em;text-align:center;"> 최애직캠 </div>
<p style="padding-left:10px;margin-right:20px;clear:both;font-size:10px;line-height:2em;letter-spacing:-0.31px;">예준 | 노아 | 밤비 | 은호 | 하민</p>
</td>
</tr>
</tbody>
</table>
2. 세칸배열
2칸 배열과 하는 방식은 비슷해 대략적 내용은 위에 2칸배열을 비교해가면서 봐줘
밑에 기본코드 올려놨는데 딱 하나만 짚고 넘어가자면 좌우여백과 칸의 넓이정도?
일단 달라진 부분은 밑에서 설명할게
<기본 코드>
<table cellpadding="0" cellspacing="0" style="border-collapse:separate;border-spacing:0px;margin:0 auto;font-size:12px;color:#000;text-align:justify;">
<tbody>
<tr>
<td width="241">
<p style="margin:14px 7px 14px 14px;"><a href="링크 주소" rel="noreferrer noopener" target="_blank"><img alt="" src="이미지 주소" style="width:220px;border-radius:7px;" /></a></p>
</td>
<td width="234">
<p style="margin:14px 7px 14px 7px;"><a href="링크 주소" rel="noreferrer noopener" target="_blank"><img alt="" src="이미지주소" style="width:220px;border-radius:7px;" /></a></p>
</td>
<td width="241">
<p style="margin:14px 14px 14px 7px;"><a href="링크 주소" rel="noreferrer noopener" target="_blank"><img alt="" src="이미지주소" style="width:220px;border-radius:7px;" /></a></p>
</td>
</tr>
<tr style="vertical-align:top;">
<td>
<p style="margin-left:14px;margin-right:7px;"><strong><a href="링크 주소" rel="noreferrer noopener" target="_blank">제목</a></strong></p>
</td>
<td>
<p style="margin-right:7px;margin-left:7px;"><strong><a href="링크 주소" rel="noreferrer noopener" target="_blank">제목</a></strong></p>
</td>
<td>
<p style="margin-left:7px;margin-right:14px;"><strong><a href="링크 주소" rel="noreferrer noopener" target="_blank">제목</a></strong></p>
</td>
</tr>
</tbody>
</table>
이미지 사이즈 y값은 220px, x값(여백의 1/2)는 7px, 전체 넓이는 716px로 임의로 정했잖아
<td width="241">
<p style="margin:14px 7px 14px 14px;">
<td width="234">
<p style="margin:14px 7px 14px 7px;">
<td width="241">
<p style="margin:14px 14px 14px 7px;">
2x + y + x | x+ y + x | x + y +2x 구조가 되니까, 가운데가 왼쪽 오른쪽칸보다 x값 작겠지?
대입해보면
14 + 220 + 7 | 7+ 220 +7 | 7+ 220 + 14
= 241px | 234px | 241px = 716px 야
이게 PC로 보면 문제없지만 모바일로 보면 맨 마지막칸이 유독 작아보일텐데 착각이 아님

왜 이런 현상이 일어나냐면 보통 pc에서 비율로 지정하고 모바일에서 그 비율을 그대로 불러다가 하는 방식인데 css가 안되서 표로 문서를 만들다보니&html을 효율적으로 짜질못해서 칸을 개별적으로 별개의 크기로 지정해야하고 이게... 이 에디터의 문제인지는 모르겠지만 소수점 반영이 안되거등여?
241(첫번쨰칸 너비)/716(표 전체 너비)*100 = 33.65....%
234(두번째칸 너비)716*100 = 32.68...%
이렇게 칸이 각자 차지하는게 33.65..%/32.68...%/33.65...% 합쳐서 모바일에서 내가 쓰는 비율이 100%로 호환이되어야하는데 소수점이 반올림도 아니고 내림이 되어버려서 33% 32% 33% 합쳐서 98%의 상태가 되어버리고 그러다보니 표가 좀 찌그러지는게 발생하는거야
이걸 없애려고 예에전에 정리글을 왼쪾여백+썸네일 | 왼쪽여백 + 썸네일 | 왼쪽여백 + 썸네일 + 오른쪽 여백으로 아주 철저하게 계산해서 표를 만든적이 있었는데 그렇게하다보니까 pc화면에서 전체 너비를 바꾸고 싶어도 귀찮아서 손이 안가더라고
해결방법은 두가지인데
1. 원덬처럼 좀 귀찮고 손많이가게 여백을 다 계산해서 넣는다
2. 그냥 마지막칸 width="241"을 숫자를 조금씩 올려가며 맞추면 된다 (이미지는 220px 고정값 줘서 더 커지지도 않고 피씨에서는 그냥 흰색 여백칸 몇픽셀 움직일뿐인데 피씨에선 티도 안나고 모바일에서도 얼추 봐줄만함) 한 247~248쯤 랜덤으로 찍어봤는데 괜찮은것 같아
야매방법 추천
3. 세로형 목록 정렬
|
The 6th Summer (여섯 번째 여름) |
<기본 코드>
<table cellpadding="0" cellspacing="0" style="border-collapse:separate;border-spacing:0px;margin:0 auto;color:#000;text-align:justify;font-size:12px;">
<tbody>
<tr>
<td width="288">
<p style="margin:10px 2% 10px 4%;"><a href="링크 주소" rel="noreferrer noopener" target="_blank"><img alt="" src="이미지 주소" style="width:auto;border-radius:10px;" /></a></p>
</td>
<td width="432">
<p style="padding-left:5px;margin:10px 4% 10px 2%;line-height:5vh;"><a href="링크 주소" rel="noreferrer noopener" style="text-decoration:none;" target="_blank"><span style="font-weight:bold;font-size:14px;">제목</span></a><br />
<span style="font-size:11px;color:#aaa;">내용</span></p>
</td>
</tr>
</tbody>
</table>
이번 코드는 특별히 좌우여백을 %로 줘봤어
전체 너비는 임의로 720px이라고 잡고 픽셀값을 주면 표가 휴대폰에선 짤린다고 했지?
이미지가 40%, 오른쪽 글이 60%로 너비를 나누고 싶어. 그래서 720*0.4=288 | 720*0.6=432 이렇게 width값을 줬어
(비율 조정하고 가로너비 나랑 다르게 주고싶은 덬들은 이렇게 계산해서 값 주면됨. 이미지는 width:auto;값으로 크기에따라 알아서 계산되게 했어)
특별히 짚을건 없고, 오른쪽 글들을 보면 p | span | /span | /p 이런 구조로 되어있는게 보일텐데 다른 표들과 달리 이건 p태그가 다른 예시처럼 아래칸이 아닌 오른쪽 칸에 있는 구조라 위아래 둘 다 여백값을 주는바람에 엔터키를 주면 간격이 너무 벌어지는 참사때문에 글자를 꾸밀수 있는 span 태그를 쓴거야
a style에는 text-decoration:none;을 줘서 하이퍼링크 특성상 생기는 밑줄을 그냥 재미로 제거해보았고, 저기 저 p태그를 잘 살펴보면 line-height:5vh;라고 되어있는데 이건 PC와 모바일에서 보이는 화면크기 비율에따라 알아서 조정되는 사이즈 단위야 height는 vh width는 vw 단위쓰는데 더쿠 특성상 vw 쓸일은 없어...
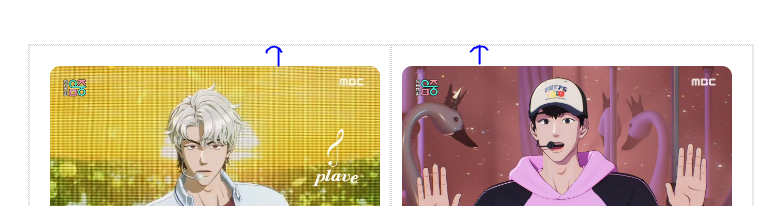
※ 윗줄과 아랫줄 간격 조절 방법
파란색 화살표 표시를


한칸이다 => margin : apx bpx cpx dpx; 중 a가 top이니까 a 값을 끌어올려줌
두칸이다 => 두칸 다 값을 끌어올려줌
세칸이다 => 세칸 다 값을 끌어올려줌
가이드의 기본은 뭐다? 아카이빙이다
가장 단순한형태의 방법 세가지를 소개했는데 많은 도움이 되었으면 좋겠다
그래서 아무나 자주가는 독방에 가이드 좀 만들어줬으면😂






