새로운 텍스트 에디터로 태어난 더쿠
이것저것 둘러보다가 이전엔 적용 안 되어서 아쉬웠던 속성을 소개해볼까 해
케톡이 제일 필요해보이는 팁이지만 혹시 글삭하다 밀것같아서 디자인방에 남겨둡니다 홍홍
HTML 입문편 : https://theqoo.net/2874798740
1장
-radius편-
기존 사각사각한 표를 보다 둥글둥글게 만들 수 있는 속성 radius
쓰는만큼 복잡해지고 코드가 더러워지겠지만(...) 꾸미라고 있는거니까 잔뜩 꾸며보자
*radius란?
반지름을 뜻하고 보통 border(테두리)에 곡률을 주는 용도로 쓰임
반지름이기 때문에 너비와 높이의 절반까지밖에 적용이 안됨
예시- width(너비):100px이고 height(높이):40px시 border-radius:20px까지만 적용
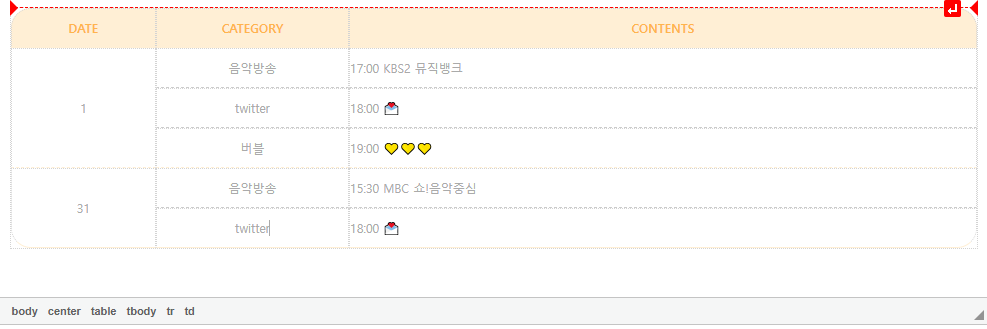
1) 첫번째 표 (전체 틀에서 테두리 살짝만 둥글게 깎기. 제일 간단함)

(바뀐 에디터는 위 이미지처럼 커서를 가져다댔을시(사진상으로는 twitter부분에 마우스 위치) 하단에 적용되는 태그 종류가 뜨고 쉽게 수정할 수 있음)
| DATE | CATEGORY | CONTENTS |
| 1 | 음악방송 | 17:00 KBS2 뮤직뱅크 |
| 18:00 💌 | ||
| 버블 | 19:00 💛💛💛 | |
| 31 | 음악방송 | 15:30 MBC 쇼!음악중심 |
| 18:00 💌 |
파란색 글씨는 기본값이라 변경하면 안되는 중요한부분들(이지만 변경해도 되긴함. 가장 기본 셋팅값)
초록색 글씨는 덬들 마음대로 뭐든지 바꿀 수 있어 (padding에 대한 설명은 2번째 표를 참조해줘 여기서도 너무 컨텐츠 간격이 광활한데 넣을게 없다, 싶으면 패딩값 넣어줘도 됨)
<center> //표전체 중앙정렬
<table cellpadding="0" cellspacing="0" style="border-collapse:separate;margin:0px;padding:0px;border-spacing:0px;width:100%;line-height:40px;text-align:center;font-size:12px;color:#aaa;">//표 전체 적용코드. 글자사이간격, 칸과 칸 사이의 간격, 테두리속성, 내부여백, 외부여백, 테두리간격 기본 셋팅 코드. 너비:가로 전체 다 쓰기,줄간격 40픽셀, 글은 기본 중앙정렬, 기본 글자크기 12픽셀, 기본글자색 #aaa
<tbody>
<tr style="background-color:#FFEFD5;color:#FFB54C;font-weight:bold;"> // 줄꾸밈(한줄 전체 적용)="배경색, 글자색, 폰트굵기"
<td style="border-top-left-radius:20px;border-bottom:solid 1px #FFEFD5;width:15%;">DATE</td> // 칸꾸밈(첫번째칸 적용)="위쪽-왼쪽 모서리 반지름 20픽셀, 칸 하단 실선으로 1픽셀의 예쁜색, 너비는 위에서 준 100%의 너비 중 15%."
<td style="border-bottom:solid 1px #FFEFD5;width:20%;">CATEGORY</td> // 칸꾸밈(두번째칸 적용)="하단 테두리꾸미기, 너비는 위에서 준 100%의 너비 중 20%. 가운데라 둥글게 모서리 적용 필요없음"
<td style="border-top-right-radius:20px;border-bottom:solid 1px #FFEFD5;width:65%;">CONTENTS</td> // 칸꾸밈(세번째칸 적용)="위쪽-오른쪽 모서리 반지름 20픽셀, 하단 테두리꾸미기, 너비는 위에서 준 100%의 너비 중 65%"
</tr>
<tr>
<td rowspan="3" style="border-bottom:dashed 1px #FFEFD5;">1</td> // rowspan 매우 중요. 스케줄이 4개면 4줄이니까 rowspan도 4. 칸꾸밈="하단테두리 짧은 실선으로 예쁜색으로 꾸미기"
<td style="border-bottom:#ccc dashed 1px;">음악방송</td> // 바로 밑에 같은날 스케줄이 또 있으니 회색의 짧은 실선으로만 꾸며줌
<td style="border-bottom:#ccc dashed 1px;text-align:left;">17:00 KBS2 뮤직뱅크</td>
</tr> // 위와 동일하나 기본세팅이 중앙정렬이라 가독성이 구리기때문에 왼쪽으로 따로 정렬해줌. 좌우 여백값 조정은 padding 적용 참조
<tr>
<td style="border-bottom:#ccc dashed 1px;">twitter</td>
<td style="border-bottom:#ccc dashed 1px;text-align:left;">18:00 💌</td>
</tr>
<tr>
<td style="border-bottom:dashed 1px #FFEFD5;">버블</td> // 1일차 스케줄의 제일 마지막이니까 예쁜색의 짧은 실선으로 테두리를 꾸며줍니다
<td style="border-bottom:dashed 1px #FFEFD5;text-align:left;">19:00 💛💛💛</td>
</tr> // 위와 동일
<tr>
<td rowspan="2" style="border-bottom-left-radius:20px;border-bottom:solid 1px #FFEFD5;">31</td> //31일은 제일 마지막날이니 스케줄 제일 밑부분이겠죠? 예쁘게 아래쪽-왼쪽 곡률을 줘봅니다
<td style="border-bottom:#ccc dashed 1px;">음악방송</td>
<td style="border-bottom:#ccc dashed 1px;text-align:left;">15:30 MBC 쇼!음악중심</td>
</tr>
<tr>
<td style="border-bottom:solid 1px #FFEFD5;">twitter</td>
<td style="border-bottom-right-radius:20px;border-bottom:solid 1px #FFEFD5;text-align:left;">18:00 💌</td> // 마지막 스케줄은 예쁘게 아래쪽-오른쪽 곡률을 줘봅니다.
</tr>
</tbody>
</table>
</center>
난 일단 다크모드때문에 테두리 설정(border-bottom:1px solid #색깔)을 해놓는걸 추천하고
상단좌측, 상단우측,하단좌측,하단우측 여기에 radius를 준 상태야
<center>
<table cellpadding="0" cellspacing="0" style="border-collapse:separate;margin:0px;padding:0px;border-spacing:0px;width:100%;line-height:40px;text-align:center;font-size:12px;color:#aaa;">
<tbody>
<tr style="background-color:#FFEFD5;color:#FFB54C;font-weight:bold;">
<td style="border-top-left-radius:20px;border-bottom:solid 1px #FFEFD5;width:15%;">DATE</td>
<td style="border-bottom:solid 1px #FFEFD5;width:20%;">CATEGORY</td>
<td style="border-top-right-radius:20px;border-bottom:solid 1px #FFEFD5;width:65%;">CONTENTS</td>
</tr>
<tr>
<td rowspan="3" style="border-bottom:dashed 1px #FFEFD5;">1</td>
<td style="border-bottom:#ccc dashed 1px;">음악방송</td>
<td style="border-bottom:#ccc dashed 1px;text-align:left;">17:00 KBS2 뮤직뱅크</td>
</tr>
<tr>
<td style="border-bottom:#ccc dashed 1px;">twitter</td>
<td style="border-bottom:#ccc dashed 1px;text-align:left;">18:00 💌</td>
</tr>
<tr>
<td style="border-bottom:dashed 1px #FFEFD5;">버블</td>
<td style="border-bottom:dashed 1px #FFEFD5;text-align:left;">19:00 💛💛💛</td>
</tr>
<tr>
<td rowspan="2" style="border-bottom-left-radius:20px;border-bottom:solid 1px #FFEFD5;">31</td>
<td style="border-bottom:#ccc dashed 1px;">음악방송</td>
<td style="border-bottom:#ccc dashed 1px;text-align:left;">15:30 MBC 쇼!음악중심</td>
</tr>
<tr>
<td style="border-bottom:solid 1px #FFEFD5;">twitter</td>
<td style="border-bottom-right-radius:20px;border-bottom:solid 1px #FFEFD5;text-align:left;">18:00 💌</td>
</tr>
</tbody>
</table>
</center>
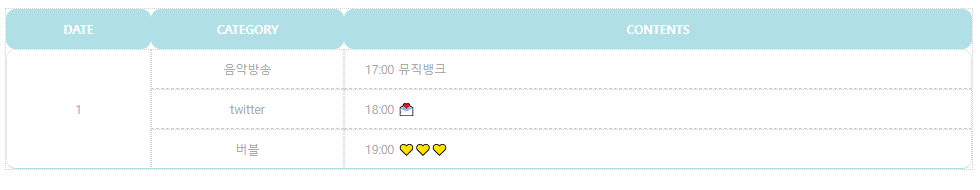
2) 두번째 표 (첫번째 줄 DATE, CATEGORY, CONTENTS 칸 각각 둥글게 모서리 깎기+ 스케줄 1일차 큰틀을 둥글게 모서리 깎기)

여긴 다크모드 테두리 적용을 보기위해 다른 표들처럼 'border-bottom:1px solid #색깔'로 밑테두리를 강조한게 아닌, 'border:1px solid #색깔'로 테두리 전체를 강조해봤어(위에도 말했듯이 다크모드를 위해 하단 테두리값이라도 무조건 설정해놓쟈 눈이 편함)
이 표에서는 다른 스케줄표들과 달리 DATE CATEGORY CONTENTS에 각자 둥근 모서리가 들어가는 바람에 저 CONTENS 회색선 그대로 17:00 뮤직뱅크, 18:00, 19:00이 좌측정렬되는 대참사가 일어나기때문에 padding:0% 5%;(위아래는 0% 좌우로 5% 여백 적용)를 꼭 넣어줘야 회색선과 실제 내용값의 거리를 5%만큼 벌릴 수 있어. 픽셀로 넣어도 되는데 모바일과 피씨 적용기준이 차이가 나기때문에 % 비율로 넣어주자.
| DATE | CATEGORY | CONTENTS |
| 1 | 음악방송 | 17:00 뮤직뱅크 |
| 18:00 💌 | ||
| 버블 | 19:00 💛💛💛 |
(쓸데없이 색깔칸 말고 흰칸까지 둥근모서리 넣는다고 조잡해짐.. 어차피 색 안넣으면 모서리 안보이니까 만약 쓸 덬들 있으면 저기 하늘색칸이랑 제일 마지막 스케줄칸들만 떼서 쓰면 됨)
<center>
<table cellpadding="0" cellspacing="0" style="margin:0px;padding:0px;border-spacing:0px;width:100%;text-align:center;font-size:12px;">
<tbody>
<tr style="height:40px;background-color:#B0E0E6;color:#FFF;font-weight:bold;">
<td style="border-radius:10px;border:solid 1px #B0E0E6;width:15%;">DATE</td>
<td style="border-radius:10px;border:solid 1px #B0E0E6;width:20%;">CATEGORY</td>
<td style="border-radius:10px;border:solid 1px #B0E0E6;width:65%;">CONTENTS</td>
</tr>
<tr style="height:40px;color:#aaa;">
<td rowspan="3" style="border-radius:10px 0px 0px 10px;border-bottom:solid 1px #B0E0E6;">1</td>
<td style="border-bottom:#ccc dashed 1px;">음악방송</td>
<td style="padding:0% 5%;border-top-right-radius:10px;border-bottom:#ccc dashed 1px;text-align:left;">17:00 뮤직뱅크</td>
</tr>
<tr style="height:40px;color:#aaa;">
<td style="border-bottom:#ccc dashed 1px;">twitter</td>
<td style="padding:0% 5%;border-bottom:#ccc dashed 1px;text-align:left;">18:00 💌</td>
</tr>
<tr style="height:40px;color:#aaa;">
<td style="border-bottom:solid 1px #B0E0E6;">버블</td>
<td style="padding:0% 5%;border-bottom-right-radius:10px;border-bottom:solid 1px #B0E0E6;text-align:left;">19:00 💛💛💛</td>
</tr>
</tbody>
</table>
</center>
3) 세번째 표 (둥근 사각형으로 크게크게 배색 적용)
| DATE | CATEGORY | CONTENTS |
| 1 | 음악방송 | 17:00 뮤직뱅크 |
| 18:00 💌 | ||
| 버블 | 19:00 💛💛💛 | |
| 2 | 음악방송 | 15:30 MBC 쇼!음악중심 |
| 18:00 💌 | ||
| 3 | 음악방송 | 17:00 뮤직뱅크 |
| 18:00 💌 | ||
| 버블 | 19:00 💛💛💛 | |
| 31 | 음악방송 | 15:30 MBC 쇼!음악중심 |
| 18:00 💌 |
여긴 배색적용으로 실제 모서리 모양이 보이기떄문에 이미지 생략
<center>
<table cellpadding="0" cellspacing="0" style="border-collapse:separate;margin:0px;padding:0px;border-spacing:0px;width:100%;line-height:40px;text-align:center;font-size:12px;color:#aaa;">
<tbody>
<tr style="background-color:#A1E55C;color:#FFF;font-weight:bold;">
<td style="border-radius:15px 0px 0px 15px;border-bottom:solid 1px #A1E55C;width:15%;">DATE</td>
<td style="border-bottom:solid 1px #A1E55C;width:20%;">CATEGORY</td>
<td style="border-radius:0px 15px 15px 0px;border-bottom:solid 1px #A1E55C;width:65%;">CONTENTS</td>
</tr>
<tr style="background-color:#fafafa;">
<td rowspan="3" style="border-radius:15px 0px 0px 15px;border-bottom:solid 1px #fafafa;">1</td>
<td style="border-bottom:#ccc dashed 1px;">음악방송</td>
<td style="border-top-right-radius:15px;border-bottom:#ccc dashed 1px;text-align:left;">17:00 뮤직뱅크</td>
</tr>
<tr style="background-color:#fafafa;">
<td style="border-bottom:#ccc dashed 1px;">twitter</td>
<td style="border-bottom:#ccc dashed 1px;text-align:left;">18:00 💌</td>
</tr>
<tr style="background-color:#fafafa;">
<td style="border-bottom:solid 1px #fafafa;">버블</td>
<td style="border-bottom-right-radius:15px;border-bottom:solid 1px #fafafa;text-align:left;">19:00 💛💛💛</td>
</tr>
<tr>
<td rowspan="2" style="border-radius:15px 0px 0px 15px;border-bottom:solid 1px #fafafa;">2</td>
<td style="border-bottom:#ccc dashed 1px;">음악방송</td>
<td style="border-top-right-radius:15px;border-bottom:#ccc dashed 1px;text-align:left;">15:30 MBC 쇼!음악중심</td>
</tr>
<tr>
<td style="border-bottom:solid 1px #fafafa;">twitter</td>
<td style="border-bottom-right-radius:15px;border-bottom:solid 1px #fafafa;text-align:left;">18:00 💌</td>
</tr>
<tr style="background-color:#fafafa;">
<td rowspan="3" style="border-radius:15px 0px 0px 15px;border-bottom:solid 1px #fafafa;">3</td>
<td style="border-bottom:#ccc dashed 1px;">음악방송</td>
<td style="border-top-right-radius:15px;border-bottom:#ccc dashed 1px;text-align:left;">17:00 뮤직뱅크</td>
</tr>
<tr style="background-color:#fafafa;">
<td style="border-bottom:#ccc dashed 1px;">twitter</td>
<td style="border-bottom:#ccc dashed 1px;text-align:left;">18:00 💌</td>
</tr>
<tr style="background-color:#fafafa;">
<td style="border-bottom:solid 1px #fafafa;">버블</td>
<td style="border-bottom-right-radius:15px;border-bottom:solid 1px #fafafa;text-align:left;">19:00 💛💛💛</td>
</tr>
<tr>
<td rowspan="2" style="border-radius:15px 0px 0px 15px;border-bottom:solid 1px #A1E55C;">31</td>
<td style="border-bottom:#ccc dashed 1px;">음악방송</td>
<td style="border-top-right-radius:15px;border-bottom:#ccc dashed 1px;text-align:left;">15:30 MBC 쇼!음악중심</td>
</tr>
<tr>
<td style="border-bottom:solid 1px #A1E55C;">twitter</td>
<td style="border-bottom-right-radius:15px;border-bottom:solid 1px #A1E55C;text-align:left;">18:00 💌</td>
</tr>
</tbody>
</table>
</center>
디자인이 많이 조잡해지고 실제로 스케줄표에서 간단하게 적용하려면 1번말고는 은근 헷갈리고 난잡해지는 디자인이 2번 3번인지라 비추하지만 가이드에선 디자인폭이 넓어져 활용도가 있을까봐 예시를 공유해봤어
2탄은 2018년 이전 더쿠에서는 되었지만 어느순간부터 사라진 배경이미지 적용으로 돌아오겠습니다
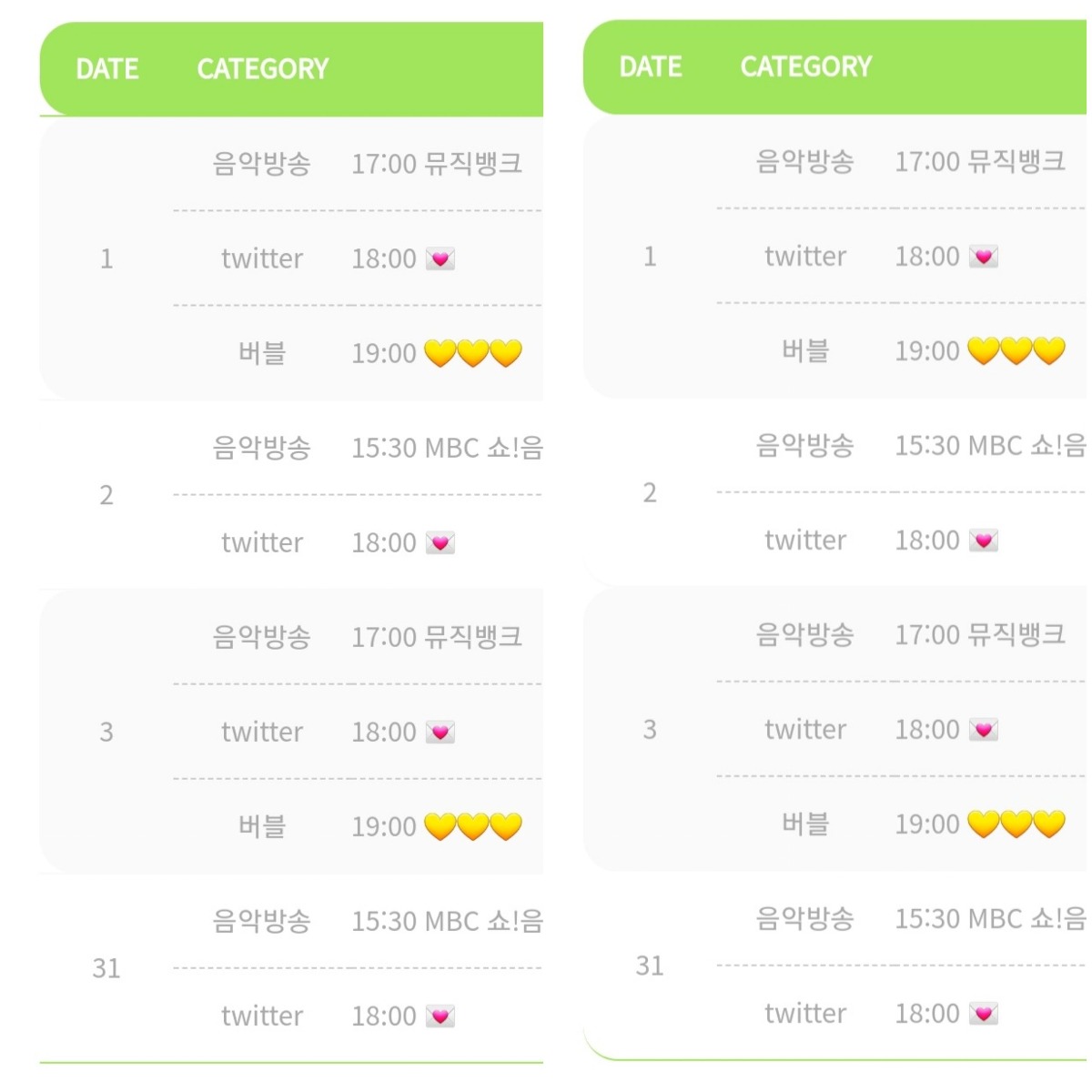
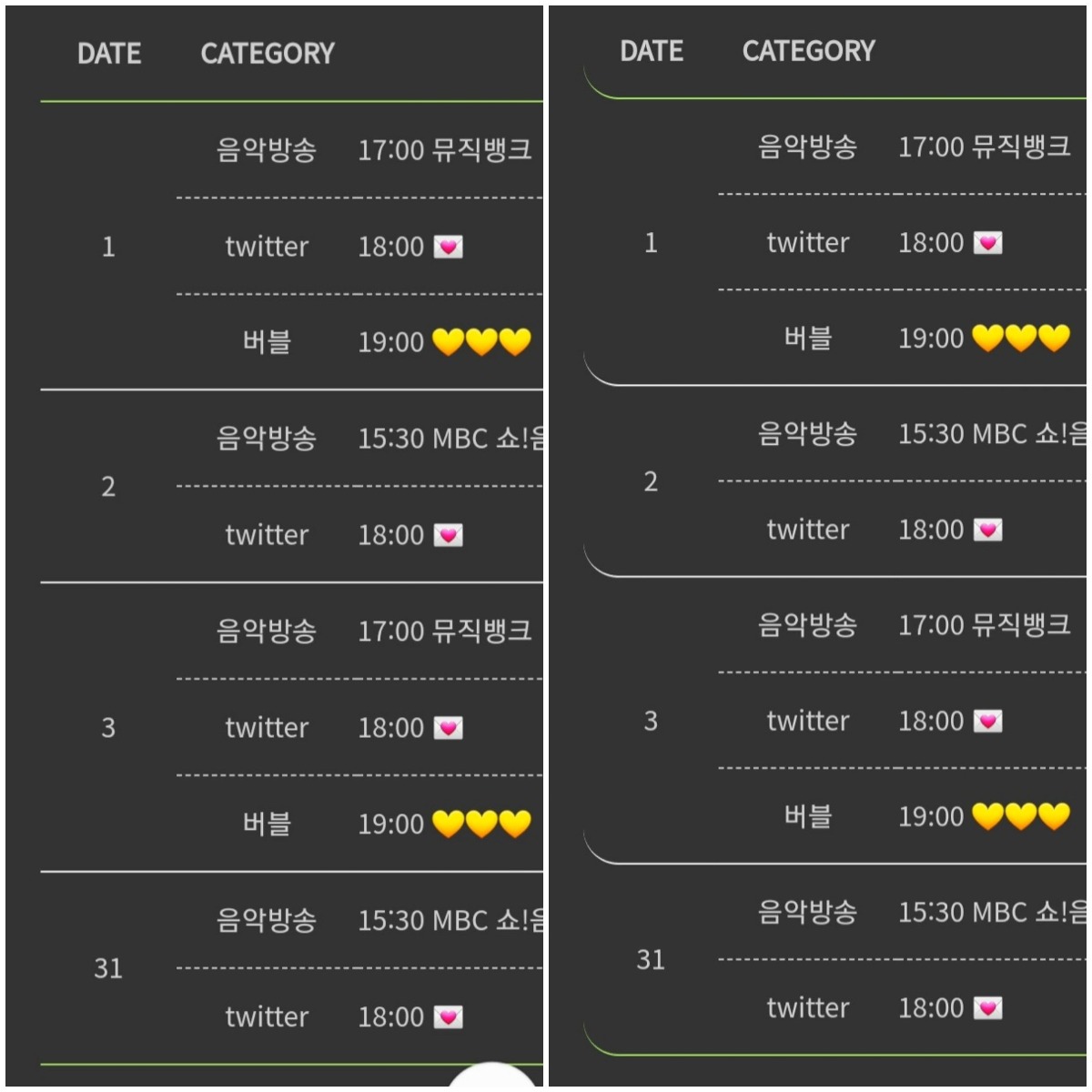
-수정 내용-
에디터가 바뀌어서 높이 지정이 잘 안되서 height:값을 수동으로 따로 지정해줬는데 table style="border-collapse:" 값을 넣고 line-height로 넣어주면 되었지 뭐야.. 코드 싹 다 더 간편하게 뜯어고쳤습니다


좌측 border-collapse:collapse; 테두리 여백 합치기
우측 border-collapse:separate; 테두리 여백 분리
collapse하면 테두리가 1px지만 미세하게 튀어나오고 separate하면 곡률로 적용되지만 다크모드로보면 좀 조잡하고.. 취향차에 따라 조정해가며 쓰세요



