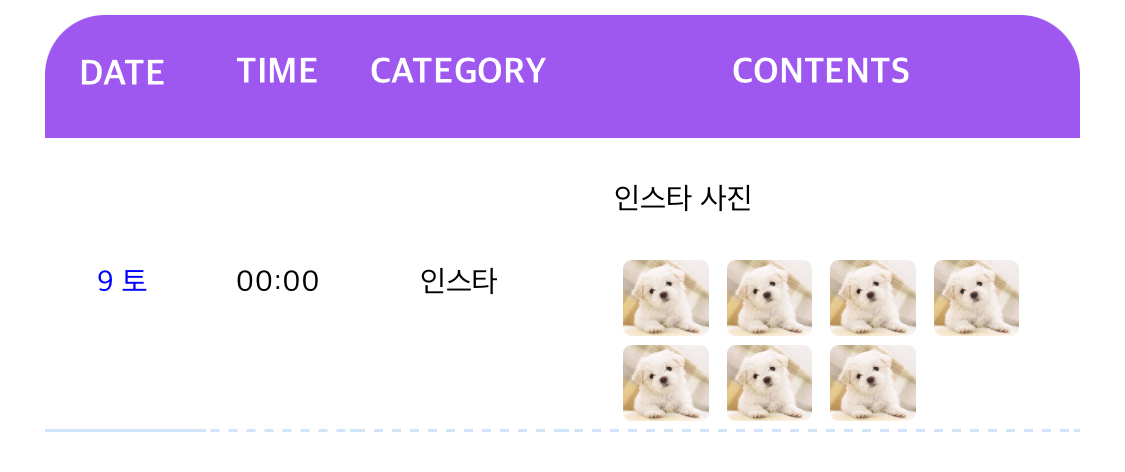
"인스타 사진"이라는 글씨랑 밑에 사진사이에 여백이 자꾸 생겨
밑에 사진은 모바일에서 캡쳐한거야!!
도움이 필요해ㅜㅜ 코드는 밑에 올려놨어!!

<center>
<table cellpadding="0" cellspacing="0" style="border-collapse:collapse;margin:0px;padding:0px;border-spacing:0px;width:100%;line-height:40px;text-align:center;font-size:12px;color:#aaa;">
<tbody>
<tr style="background-color:#9e57ef;color:#9e57ef;font-weight:bold;">
<td style="border-top-left-radius:20px;border-bottom:solid 1px #9e57ef;width:15%;">
<p><span style="color:#ffffff;">DATE</span></p>
</td>
<td style="border-bottom:solid 1px #9e57ef;width:15%;"><span style="color:#ffffff;">TIME</span></td>
<td style="border-bottom:solid 1px #9e57ef;width:20%;"><span style="color:#ffffff;">CATEGORY</span></td>
<td style="border-top-right-radius:20px;border-bottom:solid 1px #9e57ef;width:65%;"><span style="color:#ffffff;">CONTENTS</span></td>
</tr>
<tr style="height:auto;">
<td id="user_content_day9" rowspan="2" style="border-bottom:solid 1px #D0E5FA;"><span style="font-size:10px;"><span style="color:#0000ff;">9 토</span></span></td>
<td style="border-bottom:dashed 1px #D0E5FA;"><font color="#000000"><span style="font-size: 10px;">00:00</span></font></td>
<td style="border-bottom:dashed 1px #D0E5FA;"><font color="#000000"><span style="font-size:10px">인스타</span></font></td>
<td style="padding:0% 5%;border-bottom:dashed 1px #D0E5FA;text-align:left;"><font color="#000000" face="-apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Helvetica, Arial, sans-serif"><span style="font-size: 10px;">인스타 사진</span></font>
<table cellpadding="0" cellspacing="0" style="border-collapse:collapse;margin:0px;padding:0px;border-spacing:0px;width:100%;line-height:40px;text-align:center;font-size:12px;color:#aaa;">
<tbody>
<tr rowspan="2" style="height:auto;">
<td width="180">
<p style="margin:0px 3px 3px 3px;"><img alt="이미지설명" src="사진주소" style="width:120px;border-radius:3px;"></p>
</td>
<td width="180">
<p style="margin:0px 3px 3px 3px;"><img alt="이미지설명" src="사진주소" style="width:120px;border-radius:3px;"></p>
</td>
<td width="180">
<p style="margin:0px 3px 3px 3px;"><img alt="이미지설명" src="사진주소" style="width:120px;border-radius:3px;"></p>
</td>
<td width="180">
<p style="margin:0px 3px 3px 3px;"><img alt="이미지설명" src="사진주소" style="width:120px;border-radius:3px;"></p>
</td>
</tr>
<tr style="height:auto;">
<td width="180">
<p style="margin:0px 3px 3px 3px;"><img alt="이미지설명" src="사진주소" style="width:120px;border-radius:3px;"></p>
</td>
<td width="180">
<p style="margin:0px 3px 3px 3px;"><img alt="이미지설명" src="사진주소" style="width:120px;border-radius:3px;"></p>
</td>
<td width="180">
<p style="margin:0px 3px 3px 3px;"><img alt="이미지설명" src="사진주소" style="width:120px;border-radius:3px;"></p>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>



