텍스트로 최대한 간단하게 설명하자면
상단에 글/숫자/이모지/사진 등에 링크를 걸어서 게시글 하단에 있는 특정 항목으로 바로 이동하는 방식이야
(+ 사실 html 파일에선 'user_content' 이 부분 없이도 쓸 수 있는데 게시판에선 넣어야 하는거 같아 안 넣으면 작동을 안 하더라구..
정말 간단해서 사실 크게 설명이 필요하진 않지만
본인이 쓰고 있는 글에 좀 더 활용할 건덕지를 추가한다고 생각하면 돼
<a href="#user_content_★★" rel="noreferrer noopener">뫄뫄</a>
상단에 들어갈건 이렇게 적어주면 되는데 저 [★★] 이 부분은 각자 임의대로 넣으면 되는데 숫자,영문으로 써야돼 (내가 할 땐 한글은 안 됐어ㅠ)
[뫄뫄] 이 부분은 위에서도 말했듯이 글,숫자,이모지,사진 다 됨 그냥 평소처럼 링크 걸어주듯 똑같이 하는거ㅇㅇ
<a href="#user_content_★★" rel="noreferrer noopener"><img src="이미지주소"></a>
이렇게 하면 이미지를 눌렀을 때 원하는 부분으로 이동시킬 수 있음
근데 이렇게만 적으면 정해진 [user_content_##] 이 주소가 어딘지 모르니 이동을 못해
한마디로 편지 보내는데 보내는 사람 주소만 있고 받을 사람 주소를 안 쓴거라 주소를 지정해줘야함
<td id="user_content_★★">뫄뫄</td>
<p id="user_content_★★">뫄뫄</p>
그래서 하단에 [뫄뫄]라는 글이 있다면 여기에도 주소를 붙여줘야해
td 셀 자체에도 가능하고 p 태그에도 가능해 다른건 내가 안 써봐서 모르겠고ㅠㅠㅋㅋㅋ
근데 보통 테이블 짜거나 p로 할테니까 이 정도면 알아도 괜찮을거 같기도..?
<p><a href="#user_content_01">안녕으로 이동하기</a></p>
<p id="user_content_01">안녕</p>
참고로 p 태그로 쓴다면 이렇게 쓸 수 있어
아래는 좀 더 응용한 버전으로 스케줄 글에서 활용하기 좋은 방식인데
보통 독방 스케줄 글들을 보면 세로로 쭉 스크롤이 되는 방식이 되잖아
특정 날짜의 항목을 보고싶으면 계속 내려야하는데
상단에 달력 형식의 테이블을 만들고 날짜를 누르면 해당 날짜 항목으로 이동시키는거야!

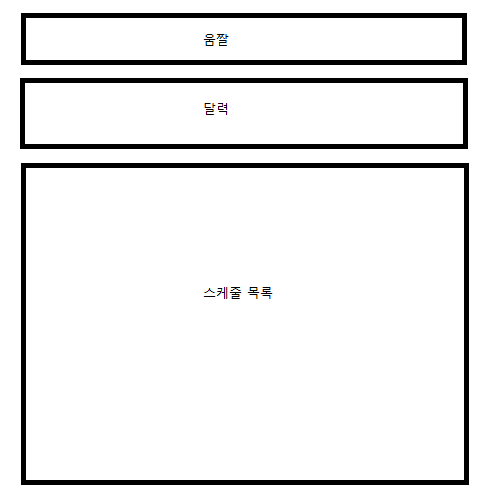
(그림판으로 후다닥 해온거라 초저퀄인 점 양해부탁...🙏)
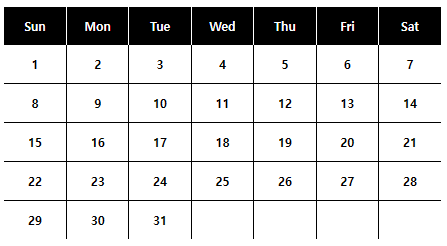
보통 이런 구조로 많이 잡을텐데 저 [달력] 부분에 아래 표를 넣어주면 돼

이렇게! 날짜 클릭하면 해당 날짜로 바로 스크롤 이동 시켜줘서 쪼꼼 더 편해져ㅎㅎ
표를 상단에 두고 스케줄 목록에서 이동시키고 싶은 날짜 부분에 id를 넣어주면 돼
<td id="user_content_★★">1일</td>
(기존 목록에 굵은글씨+밑줄 친 부분 넣으면 되는데 아래 표 기준으로 하면 [id="user_content_day31"] 이런 식으로ㅇㅇ)
색깔은 그냥 임의로 만든거라 흑백으로 해놨고 검정색 (#000), 흰색 (#fff) 이 부분을 바꿔주면 될거야
선은 기본 선인 solid로 썼는데 점선 dashed, 도트선 dotted를 써도 괜찮고
그 외에도 글씨체(font-family), 글씨크기(font-size), 여백(padding)도 임의로 한거라 테스트 해보면서 원하는걸로 바꾸는걸 추천!
(표는 실제 달력처럼 하려면 매달 수정을 해줘야해서 그런게 너무 번거롭다 하면 위에 날짜 표기 부분을 삭제하고 써도 될거 같아
영문 표기는 일월화수목금토 이렇게 한글로 써도 괜찮은거 같고 아님 이모지나 아이콘 이미지를 넣어도 귀여움!
| <table width="100%" cellspacing="0" style="font-family:malgun gothic;font-size:10px;background:#fff;border-collapse:collapse;"> <tbody> <tr> <td width="14%" style="background:#000;border-right:1px solid #fff;padding:10px;text-align:center;font-weight:bold;color:#fff;">Sun</td> <td width="14%" style="background:#000;border-right:1px solid #fff;padding:10px;text-align:center;font-weight:bold;color:#fff;">Mon</td> <td width="14%" style="background:#000;border-right:1px solid #fff;padding:10px;text-align:center;font-weight:bold;color:#fff;">Tue</td> <td width="14%" style="background:#000;border-right:1px solid #fff;padding:10px;text-align:center;font-weight:bold;color:#fff;">Wed</td> <td width="14%" style="background:#000;border-right:1px solid #fff;padding:10px;text-align:center;font-weight:bold;color:#fff;">Thu</td> <td width="14%" style="background:#000;border-right:1px solid #fff;padding:10px;text-align:center;font-weight:bold;color:#fff;">Fri</td> <td width="14%" style="background:#000;padding:10px;text-align:center;font-weight:bold;color:#fff;">Sat</td> </tr> <tr> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day1"><font color="#000">1</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day2"><font color="#000">2</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day3"><font color="#000">3</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day4"><font color="#000">4</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day5"><font color="#000">5</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day6"><font color="#000">6</font></a></td> <td width="14%" style="border-bottom:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day7"><font color="#000">7</font></a></td> </tr> <tr> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day8"><font color="#000">8</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day9"><font color="#000">9</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day10"><font color="#000">10</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day11"><font color="#000">11</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day12"><font color="#000">12</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day13"><font color="#000">13</font></a></td> <td width="14%" style="border-bottom:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day14"><font color="#000">14</font></a></td> </tr> <tr> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day15"><font color="#000">15</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day16"><font color="#000">16</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day17"><font color="#000">17</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day18"><font color="#000">18</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day19"><font color="#000">19</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day20"><font color="#000">20</font></a></td> <td width="14%" style="border-bottom:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day21"><font color="#000">21</font></a></td> </tr> <tr> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day22"><font color="#000">22</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day23"><font color="#000">23</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day24"><font color="#000">24</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day25"><font color="#000">25</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day26"><font color="#000">26</font></a></td> <td width="14%" style="border-bottom:1px solid #000;border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day27"><font color="#000">27</font></a></td> <td width="14%" style="border-bottom:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day28"><font color="#000">28</font></a></td> </tr> <tr> <td width="14%" style="border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day29"><font color="#000">29</font></a></td> <td width="14%" style="border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day30"><font color="#000">30</font></a></td> <td width="14%" style="border-right:1px solid #000;padding:10px;text-align:center;font-weight:bold;"><a href="#user_content_day31"><font color="#000">31</font></a></td> <td width="14%" style="border-right:1px solid #000;padding:10px;text-align:center;"> </td> <td width="14%" style="border-right:1px solid #000;padding:10px;text-align:center;"> </td> <td width="14%" style="border-right:1px solid #000;padding:10px;text-align:center;"> </td> <td width="14%" style="padding:10px;text-align:center;"> </td> </tr> </tbody> </table> |
나도 잘 모르면서 팁글을 써도 되나 싶긴 한데ㅋㅋㅋ
이걸 잘 활용하면 한 게시글 내에서의 활용도가 높아져서 추천하고 싶었어ㅇㅇ
진짜 간단하게 할 수 있는거라 기본적인거 다 아는 덬들이면 손쉽게 할 수 있을거 같아!
이미 알고 있는 덬들 많을수도 있겠지만 조심스럽게 올려볼게..ㅎㅎ (+ 문제 있으면 알려줘!



