오늘은 캘린더표 만들기&배경이미지 꾸미기 시간 👏👏👏
이지만 먼저 단점을 말하자면
캘린더는 모바일에서 가독성 구림. 스케줄 막 7~8개씩 적으면 표가 안 예뻐지기때문에 축약해서 넣어야함
배경이미지는 모바일 호환안됨, 다크모드 호환안됨
미리 알립니다
그렇지만 만들다보면 꾸미고 싶어지는걸ꉂꉂ(ᵔᗜᵔ*)


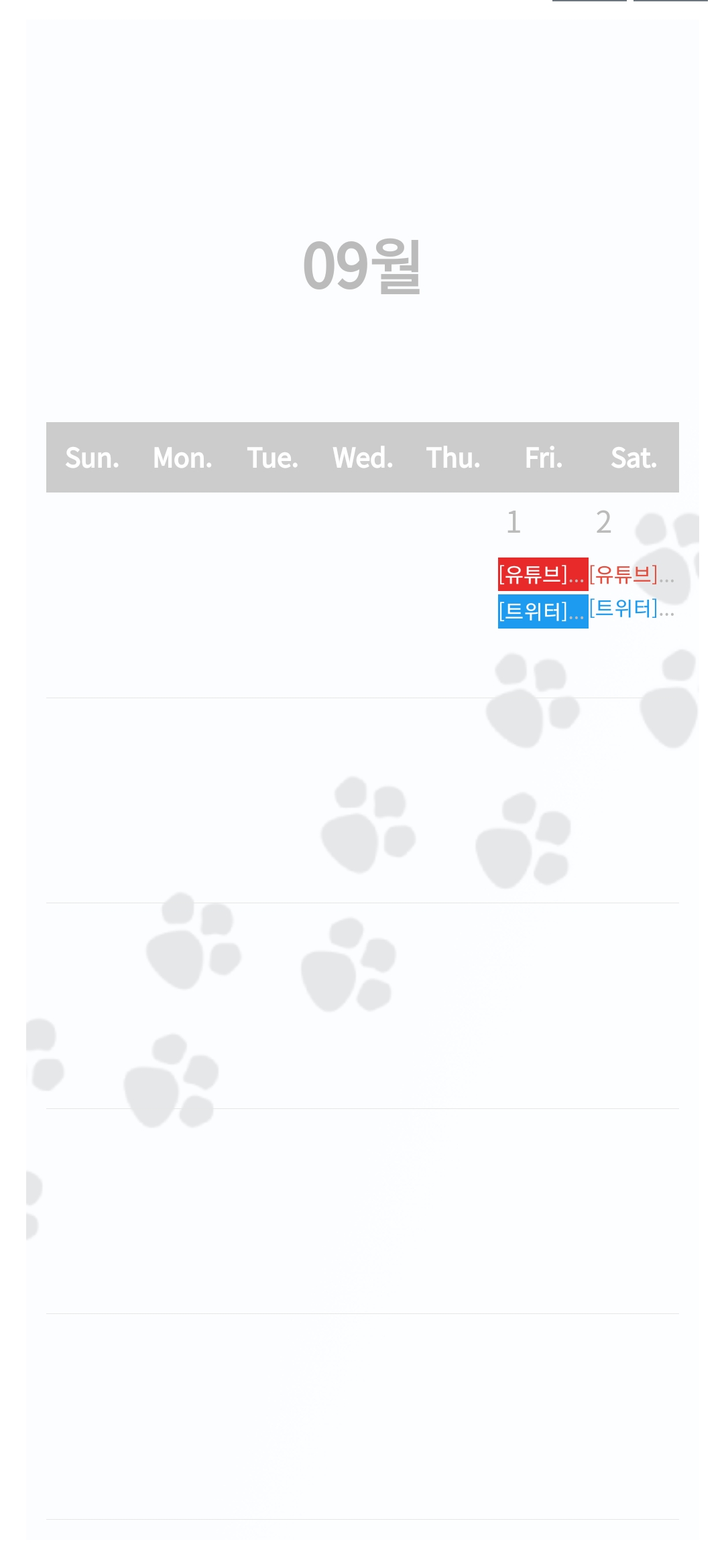
피씨와 모바일의 격차 보이시나요 이미지도 짤리고 글자도 압축되서 잘 안보여ㅠㅠㅠㅠ
1. 캘린더 만들기
위에도 말했듯이 단점은 가독성 구리고 모바일은 더더욱 구림 스케줄 압축해서 적어야함
장점은 캘린더형태는 틀만 만들어놓으면 한달간 내용만 채우면 된다는점
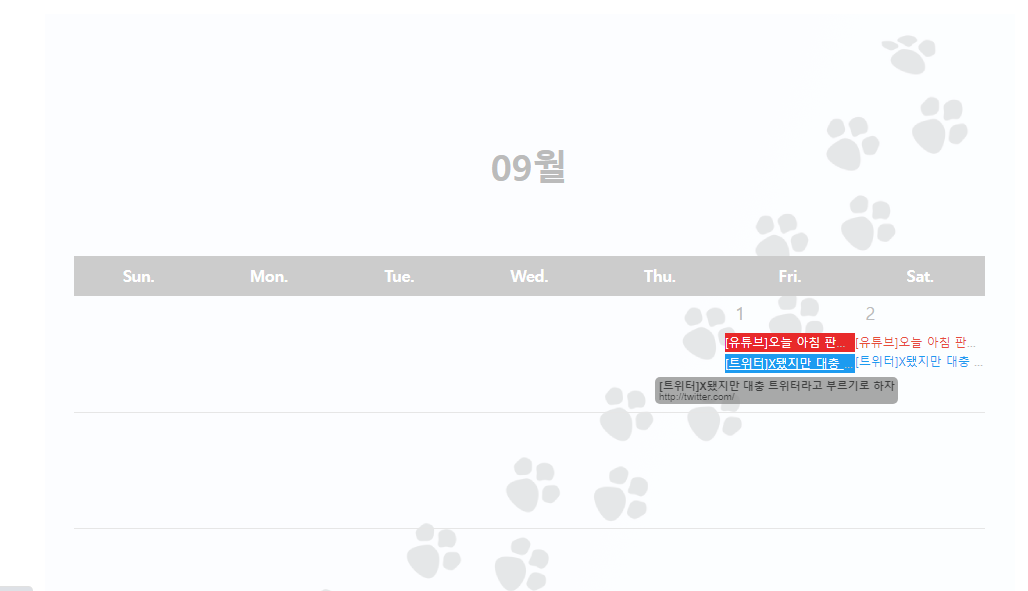
예시)
|
09월 |
||||||
| Sun. | Mon. | Tue. | Wed. | Thu. | Fri. | Sat. |
|
|
|
|
|
|
1 |
2 |
|
|
||||||
전에도 말했듯이 초록색값은 수정하면서 각자 맞는 방식대로 바꾸면 됨
젤 중요한 스케줄 내용 작성법은 너무 길어서 다른 단락에서 따로 설명함
기본코드는 젤 마지막에 제공합니다
-기본 틀 만들기
<table cellpadding="0" cellspacing="0" style="border-collapse:separate;border-spacing:0px;table-layout:fixed;margin:0 auto;width:100%;font-size:12px;color:#bbb;text-align:justify;"> //텍스트에따라 칸 길어지는거 방지하기위해 고정
//표전체 중앙정렬, 표전체너비 더쿠창 다 쓰기, 표전체 글자크기 12픽셀, 표전체 글씨색, 표전체 텍스트 다 양쪽정렬(좌측정렬해도 상관없음)
<tbody>
<tr style="text-align:center;font-weight:bold;font-size:3em;"> //텍스트 중앙정렬, 폰트굵기 굵게, 폰트사이즈 3em(상위의 table 전체 글자크기값을 12픽셀로 줘서 그 3배란 뜻. 상대적값으로 줘봤어요)
<td colspan="7">
<p style="padding-top:20px;padding-bottom:10px;">09월</p> //p태그는 단락태그라 최소 한줄 이상(여기선 짧으니까 한줄)을 차지하는 태그인데, 이렇게 top과 bottom값을 각자 주어 그 한줄의 위 아래 간격을 조절할수 있음
</td>
</tr>
<tr style="height:40px;text-align:center;font-weight:bold;font-size:1.3em;color:#fff;background-color:#ccc;">//요일을 담당하는 한줄의 높이를 40픽셀, 텍스트 중앙정렬, 글자크기 굵게, 폰트사이즈는 젤 위에서 줬던 글자 12픽셀보다 1.3배 더 크게, 글자색하얗게, 줄전체 배경색 회색
<td style="width:14%;">Sun.</td>
<td style="width:14%;">Mon.</td>
<td style="width:14%;">Tue.</td>
<td style="width:14%;">Wed.</td>
<td style="width:14%;">Thu.</td>
<td style="width:14%;">Fri.</td>
<td style="width:14%;">Sat.</td>
</tr>
<tr style="text-indent:8%;font-size:1.5em;"> //날짜적는 칸. 옆에선이랑 너무 붙어서 왼쪽 텍스트 여백 8% 주기, 폰트사이즈는 12픽셀에서 1.5배(위에는 1.3배주고 왜 여긴 더 크게 1.5배 주냐면 원덬이 봤을때 상대적으로 숫자들이 좀 작아보여서.. 임의로 줌)
<td>
<p style="padding:2px 0px 6px 0px;"> </p>
</td>
<td>
<p style="padding:2px 0px 6px 0px;"> </p>
</td>
<td>
<p style="padding:2px 0px 6px 0px;"> </p>
</td>
<td>
<p style="padding:2px 0px 6px 0px;"> </p>
</td>
<td>
<p style="padding:2px 0px 6px 0px;"> </p>
</td>
<td>
<p style="padding:2px 0px 6px 0px;">1</p> // 아까 위에도 말했듯이 p는 단락태그. 글자가 너무 위아래로 붙는것같아서 top은 2px, bottom값은 6px을 줍니다. 값 바꿀땐 메모장이나 워드에서 일괄적으로 문장 바꾸기 사용하면 편하게 바꾸실수있습니다.날짜 적는칸을 최대한 기본값으로 위에서 줬기때문에 여기는 원하는대로 설정한 후 html 에디터 들여다볼 필요없이 표에서 바로 날짜 입력가능
</td>
<td>
<p style="padding:2px 0px 6px 0px;">2</p>
</td>
</tr>
<tr style="height:80px;"> //일정 없는 날도 있겠지만 표가 세로로도 어느정도 간격이 있어야 이쁘니까 적당한 값으로 설정해줍니다
<td style="vertical-align:top;border-bottom:0.1px solid #e6e6e6;"> </td> //글자는 무조건 젤 위로 붙게 고정, 하단테두리는 최대한 얇고 밝고 눈에 안 띄는 회색선을 그려줍니다 원래 0.1px 테두리 안되었는데 바뀐 에디터는 됨
<td style="vertical-align:top;border-bottom:0.1px solid #e6e6e6;"> </td>
<td style="vertical-align:top;border-bottom:0.1px solid #e6e6e6;"> </td>
<td style="vertical-align:top;border-bottom:0.1px solid #e6e6e6;"> </td>
<td style="vertical-align:top;border-bottom:0.1px solid #e6e6e6;"> </td>
<td style="vertical-align:top;border-bottom:0.1px solid #e6e6e6;">
<p style="background-color:#e82a2a;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;"><a href="http://youtube.com" rel="noreferrer noopener" style="color:#fff;" target="_blank">[유튜브]오늘 아침 판다월드는? 공주 푸바오 & 쾌남 러바오의 얼음왕국으로 변신💙</a></p><p style="line-height:2px;"> </p>
<p style="background-color:#1d9bf0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;"><a href="http://twitter.com" rel="noreferrer noopener" style="color:#fff;" target="_blank">[트위터]X됐지만 대충 트위터라고 부르기로 하자</a></p>
</td>
<td style="vertical-align:top;border-bottom:0.1px solid #e6e6e6;">
<p style="white-space:nowrap;overflow:hidden;text-overflow:ellipsis;"><a href="http://youtube.com" rel="noreferrer noopener" style="color:#e74c3c;" target="_blank">[유튜브]오늘 아침 판다월드는? 공주 푸바오 & 쾌남 러바오의 얼음왕국으로 변신💙</a></p><p style="white-space:nowrap;overflow:hidden;text-overflow:ellipsis;"><a href="http://twitter.com" rel="noreferrer noopener" style="color:#1d9bf0;" target="_blank">[트위터]X됐지만 대충 트위터라고 부르기로 하자라고 더 추가한다면</a></p>
</td>
</tr>
</tbody>
</table>
-컨텐츠내용 작성법
1. 첫번째 방식(배경색으로 구분. 바꿔야하는 내용은 배경색/주소/제목)
<p style="background-color:배경색;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;"><a href="주소" rel="noreferrer noopener" style="color:#fff;" target="_blank">제목</a></p>
<p style="line-height:2px;"> </p>
2. 두번째 방식(글자색으로 구분. 바꿔야하는 내용은 주소/글자색/제목)
<p style="white-space:nowrap;overflow:hidden;text-overflow:ellipsis;"><a href="주소" rel="noreferrer noopener" style="color:글자색;" target="_blank">제목</a></p>
1. 첫번째방식
보다시피 한줄짜리 배경색 스케줄로 구분짓는 방식. 원색 배경색으로 구분하기때문에 글자색은 흰색으로 넣어줘야하고, 바로 밑스케줄과 붙으면 누르기도 힘들고 색도 너무 알록달록하기때문에 그 사이에 <p style="line-height:2px;"> </p>을 넣어서 공백 간격을 줘봤습니다
2. 두번째방식
조금 더 간결하게 글자색으로 구분짓는 방식. 눈에 편하게 색이 구분되서 공백간격은 생략해봤어요
캘린더의 특성
-스케줄이 1줄 이상 넘어가선 안된다, 넘어가면 축약해서 숨겨야한다, 숨김표시로 ...표시가 있어야한다. 그 태그가 바로
white-space:nowrap;overflow:hidden;text-overflow:ellipsis;
되겠습니다
a 태그는 하이퍼링크, 바로가기를 걸어주는 링크인데 이 태그 특성은 설정하면 글씨가 파란색으로 변하게되고 커서를 가져다되면 밑줄이 생겨.
기존 글씨 설정이 날아가기때문에 a 태그 안에 따로 글자색을 넣어야 원하는 색이 나옴
(그리고 밑줄이 싫다면 text-decoration:none;를 스타일 안에 넣어주면 됨)
-작고 빽뺵한공간이지만 글씨가 더 많이 보이게, 글자 작게해도 링크누르기 쉽게 높이는 그대로하고싶다면
table style에서 font-size를 더 작게, p style에서 line-height를 글자보다 더 큰 크기로 주면 됨(저 배경색 사이 2px line-height말고 글자마다 별개로 넣어줘야합니다)
<기본코드>
|
09월 |
||||||
| Sun. | Mon. | Tue. | Wed. | Thu. | Fri. | Sat. |
|
|
|
|
|
|
|
|
월/요일/일자/내용칸 4줄짜리 구성 테이블입니다
원하는대로 설정값을 바꾼 다음 (일자/내용칸)을 4~6주만큼 복붙하시면 됩니다
<table cellpadding="0" cellspacing="0" style="border-collapse:separate;border-spacing:0px;table-layout:fixed;margin:0 auto;width:100%;font-size:12px;color:#bbb;text-align:justify;">
<tbody>
<tr style="text-align:center;font-weight:bold;font-size:3em;">
<td colspan="7">
<p style="padding-top:20px;padding-bottom:10px;">09월</p>
</td>
</tr>
<tr style="height:40px;text-align:center;font-weight:bold;font-size:1.3em;color:#fff;background-color:#ccc;">
<td style="width:14%;">Sun.</td>
<td style="width:14%;">Mon.</td>
<td style="width:14%;">Tue.</td>
<td style="width:14%;">Wed.</td>
<td style="width:14%;">Thu.</td>
<td style="width:14%;">Fri.</td>
<td style="width:14%;">Sat.</td>
</tr>
<tr style="text-indent:8%;font-size:1.5em;">
<td>
<p style="padding:2px 0px 6px 0px;"> </p>
</td>
<td>
<p style="padding:2px 0px 6px 0px;"> </p>
</td>
<td>
<p style="padding:2px 0px 6px 0px;"> </p>
</td>
<td>
<p style="padding:2px 0px 6px 0px;"> </p>
</td>
<td>
<p style="padding:2px 0px 6px 0px;"> </p>
</td>
<td>
<p style="padding:2px 0px 6px 0px;"> </p>
</td>
<td>
<p style="padding:2px 0px 6px 0px;"> </p>
</td>
</tr>
<tr style="height:80px;">
<td style="vertical-align:top;border-bottom:0.1px solid #e6e6e6;"> </td>
<td style="vertical-align:top;border-bottom:0.1px solid #e6e6e6;"> </td>
<td style="vertical-align:top;border-bottom:0.1px solid #e6e6e6;"> </td>
<td style="vertical-align:top;border-bottom:0.1px solid #e6e6e6;"> </td>
<td style="vertical-align:top;border-bottom:0.1px solid #e6e6e6;"> </td>
<td style="vertical-align:top;border-bottom:0.1px solid #e6e6e6;"> </td>
<td style="vertical-align:top;border-bottom:0.1px solid #e6e6e6;"> </td>
</tr>
</tbody>
</table>
2. 배경이미지 넣기
지금으로부터 한 5년전? 원래 있었다가 어느순간부터 사라졌던 기능
배경이미지는 원래 모바일에서도 사이즈 호환이 가능한 태그가 있으나 더쿠에서 문의해본 결과 더쿠 보안정책상 사이즈 자동조절은 막아놨다고함...
최대 단점 : 모바일에서는 좌 우 빼고 중간만 보임
이를 대처하는 방법(더 좋은 방법이 있겠지만 지금 아이디어는 이게 끝)
1. 깔끔하게 모바일버전을 포기하고 사이즈 맞춰서 피씨버전만 신경쓴다
2. 누끼 딴 이미지를 중간에 배치해서 모바일에도 보이게한다
3. 패턴/텍스쳐/선형그라데이션 등등 잘려도 상관없는 이미지를 쓴다
첫번째 방식
PC버전만 제대로 보이는 이미지 맞춤형 방식

(본문 제일 위 이미지 재탕)
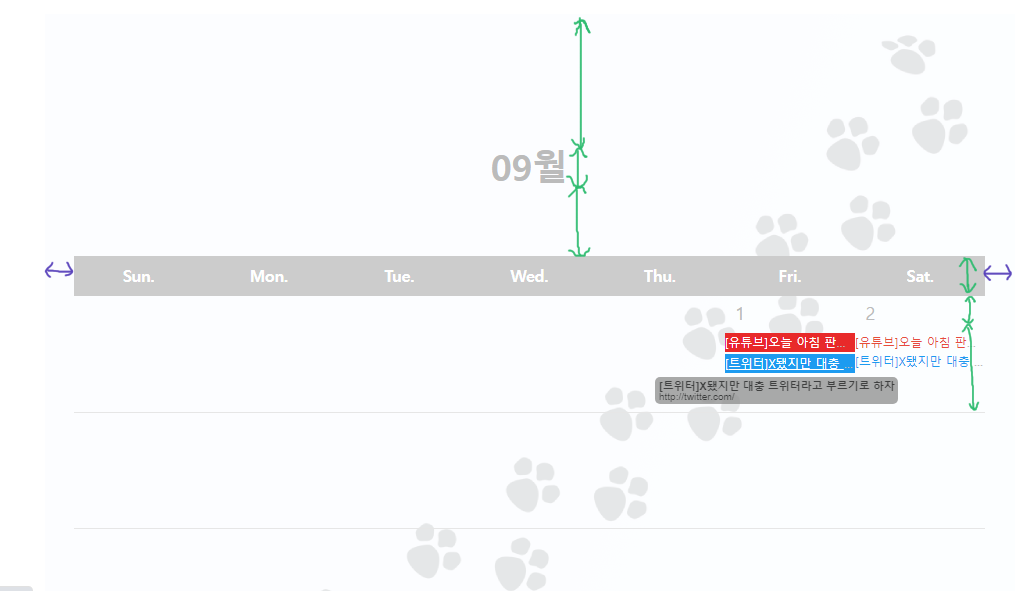
이미지가 제대로 보이는지 모르겠는데 배경색을 살짝 넣었거든? 저 경계면까지가 배경이미지고 곧 표 전체 넓이라고 생각하면 됨
파란색 좌우 화살표는 월페이퍼 느낌을 내고싶어서 위아래좌우 다 여백을 준거고 초록색화살표는 지금부터 시작할 높이 계산법
높이 : 글자 09월 위의 높이(100px)+ 09월의 높이(대충 50px 이하)+09월 아래의 높이(60px)+월화수목 요일칸 높이(40px)+(날짜입력칸 높이(대충 30px이하)+스케줄입력칸 높이(80px))*5주=250px+110px*5=800px
칸높이가 더 넓어지는 일(스케줄 추가라거나 스케줄추가..원덬은 내용칸을 임의로 80px 줬기때문에 스케줄 5개부터 칸이 넓어짐)이 생길지 모르므로 높이는 넉넉하게 잡아주는게 좋아
더쿠 피씨모드의 가로창은 1000px? 더 넓을수도 있는데 잘 모르겠다
일단 맞춤이미지값은 가로 1000px 세로 800px로 하는걸로
주의사항 : 배경이미지 삽입은 은근히 수정 잘못하면 태그 잘 날라가므로 필히 테스트방에 새 글을 파서 테스트해가며 쓰자 배경이미지 잘못 설정해서 표 내용이 다 날아가는 공포실화가 생길 수 있음
<table style="padding:3%;background:url('이미지주소.png') no-repeat center;">
//파란색 글씨는 상하좌우 여백값, 백그라운드 이미지주소(png jpg gif 등등 다 됨. 파일형식이 붙은 이미지주소여야하고 작은 따옴표 안에 들어가야함), 반복하지않습니다(no-repaeat 없으면 바둑판배열이 나타납니다) 위치는 중앙고정
작은따옴표는 나중에 수정시 "로 바뀌니까 당황ㄴㄴ해
배경이미지 삽입은 테이블 전체에 넣어도 되고 만약 요일칸을 예쁘게 그라데이션색으로 꾸며주고 싶다 싶을때 tr style에 저런식으로 넣어도 됨!
배경이미지가 겉에만 보였으면 좋겠다, 내용면에서 안 보였으면 좋겠다 싶으면 내용이 있는 tr 줄들에 background-color:#fff; 이렇게 배경색으로 흰색을 넣어주면 배경이 가려짐(배경이미지 위 내용적는칸에 흰색칠을 함으로써 뒤가 안 비춰지는이라고 생각해)
2. 이미지 고정값주기, 위치지정
| DATE | CATEGORY | CONTENTS |
| 1 | 음악방송 | 17:00 KBS2 뮤직뱅크 |
| 18:00 💌 | ||
| 버블 | 19:00 💛💛💛 | |
| 31 | 음악방송 | 15:30 MBC 쇼!음악중심 |
| 18:00 💌 |
| DATE | CATEGORY | CONTENTS |
| 1 | 음악방송 | 17:00 KBS2 뮤직뱅크 |
| 18:00 💌 | ||
| 버블 | 19:00 💛💛💛 | |
| 31 | 음악방송 | 15:30 MBC 쇼!음악중심 |
| 18:00 💌 |
이 두개의 표를 모바일로 봤을때
1번표 : 오른쪽 하단에서 움짤 재생 / 2번표 : 어정쩡한 센터에서 스크롤 따라 움직임
이 두개의 표를 피씨로 봤을때
1번표 : 오른쪽 하단에서 움짤 재생 / 2번표 : 더 어정쩡하게 중간도 아니고 오른쪽도 아닌 위치에서 스크롤 따라 움직임
아까전에는 큰 배경화면이미지를 써서 따로 위치를 줄 필요없었지만 작은 이미지를 앙증맞게 넣고싶다면? 원하는 위치에 있어야겠지?
background-position : right bottom; //background:url('어쩌구저쩌구') 어쩌구저쩌구; 뒤에 넣어주면 됨. 상대위치값이라 특정 조건만 만족하면 모바일 피씨 어디서든 호환 가능. 위치는 총 9가지로 나뉘어지는데 left-center-right, top-center-bottom 이렇게 좌우위치, 상하위치를 조합해서 작성하면 됩니다
그런대 상대위치가 안 먹히는경우가 있음. 그게 바로 스크롤따라 이미지도 움직이게 값을 주는경우, 2번째 표가 해당됨
background:url('어쩌구저쩌구.gif') no-repeat fixed;background-position:50% 40%;
fixed; 내가 보는 그 스크롤위치에 항상 네가 있었으면 좋겠어 쏘로맨틱
이 값을 주는 순간부터 우리는 열심히 또 좌표위치를 생각해봐야함

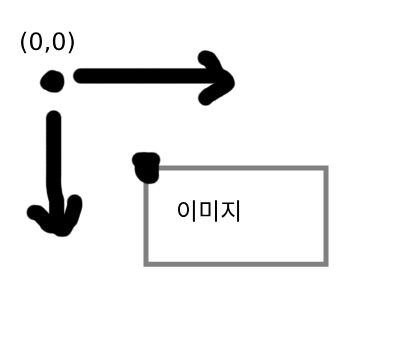
데카르트 좌표계랑 다르게 우리는 좌측 상단을 (0,0)이라고 부르기로 했어요
웹에서 가로 길이는 한계가 있지만 세로는 스크롤이기때문에 y값은 크게 신경 안쓰기로 했어요
더쿠 가로너비가 1000px정도인데 이미지위치값에 50%를 준다면? 이미지 좌측 상단이 500px위치쯤에 고정되고, 이미지 가로길이도 130px쯤 되니까 500px~630px 범위안에 이미지가 위치함
그게 PC화면의 어정쩡한 위치의 비밀임
모바일에서 보면 가로넓이가 넓어봤자 한계가 있어서 % 비율로주면 크게 차이가 안나고 오차 확률도 줄어듦
결론 : fixed를 쓸땐 진짜진짜 가로가 앙증맞은 사이즈여야 피씨화면에서 괴리감이 덜하다
지금까지 fixed보고 와 저거 위치 저따위로 대충 설정하면 어디다 씀? 이라고 생각하시는 분들께.
내 최애 귀여운 움짤이나 다음 컴백 앨범아트나 차기작 로고 따서 오퍼시티 막막 먹이고 스크롤 내릴때마다 나를 쫄쫄 따라오면 얼마나 귀엽겠어요ꉂꉂ (*ˊᗜˋ*)
나만 귀여우면 그냥 그런걸로
3. 바둑판 배열


(여기선 투명도 조절 안했는데 배경이미지는 가독성을 위해서 투명도를 많이 먹여주는게 좋아)
원래 css 되는곳에선 그라데이션, 투명도 등등 지원이 되지만 여긴 막혀있어서 그라데이션을 이미지로 넣음
1280X1280 사이즈의 선형그라데이션을 각자 가로, 세로로 1280X50, 50X1280사이즈로 잘라서 넣어봤어
background:url('이미지주소.png') center; //no-repeat(반복 ㄴㄴ) 빠지고 위치는 센터값줬을경우
피씨와 모바일에서 확연히 차이나지? center값 줘서 저 색이 바뀌는 경계면이 중앙에 오도록 위치했지만
가로그라데이션사이즈는 1280이라 1000까지만 보이는 더쿠에서는 양옆이 피씨모드에서도 잘리기 때문에 가로를 1000으로 고정하는게 중요함 (이게 다 사이즈 호환을 막아서다ㅠㅠㅠ)
세로그라데이션사이즈는 세로길이가 늘어날수록 배경색이 달라질 수 있기때문에 아예 세로사이즈를 3000px같이 긴 길이로 만들어서 넣어놓고 스케줄표(많은 덬들이 애용하는 세로스케줄형식) 밑줄을 추가할때마다 그라데이션이 점점 진행되는 원덬만 재미있는 놀이가 가능함
사실 잘 쓰이지 않는 것들이라 그냥 이런것도 있다~ 이런식으로 응용하면 된다~로 참고가 되었으면 좋겠어서 글써봐
글쓰는 재주가 없어서 횡설수설할수도있지만 긴 글 읽어줘서 고마워
html 팁글
풀어쓰는 html 입문편 ▶ https://theqoo.net/design/2874798740
html 속성 1편 radius편 ▶ https://theqoo.net/design/2872636426
유용한 사이트들
픽사베이 https://pixabay.com/ko/
배경이미지 구할때 저작권 신경 쓸 필요없는 무료 일러사이트들 찾아보시길
웹그래픽툴 포토피아 https://www.photopea.com/
포토샵 없으면 대안으로 쓰기 좋음 좀 섬세한 보정 빼고는 다 됨
(이 글에서만 이미지 슬라이스/투명도조절/그라데이션만들기 등등 사용했네요)
https://coolors.co/palettes/trending
https://www.webdesignrankings.com/resources/lolcolors/
https://www.design-seeds.com/
색상 참고용 사이트
https://www.eggradients.com/
https://colorfulgradients.tumblr.com/
그라데이션 사이트



