HTML 문서 꾸미기도 문꾸다 디자인이다 거기 너! 이리와서 같이 표꾸하자
※주의사항 : 이미지 이어붙여서 만드는 가이드는 또 방식이 다름. 해당 입문편은 텍스트의 텍스트에 의한 텍스트를 위한 표꾸입니다
저번 보충설명이 화질이 다 깨지기도 했고 radius 적용에 눈 뒤집어져서 거기에 치중했기때문에 최대한 심플한 HTML 표 가이드(라고 읽고 스케줄표 만들기 가이드)를 만들어봤어
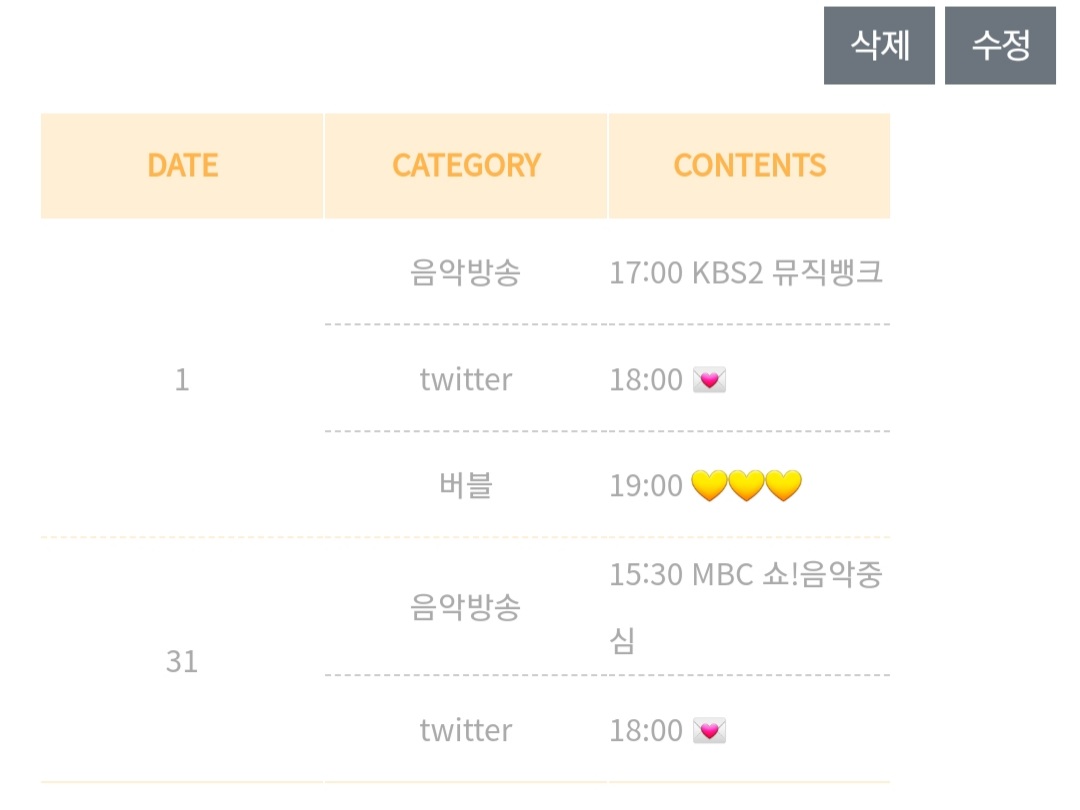
오늘 샅샅이 해부할 표를 소개합니다. 찐 소스코드는 맨아래에 있어요
댓글보고 border-collapse:collapse; 추가해서 높이는 일괄수정되게끔 코드 더 심플하게 바꿈
| DATE | CATEGORY | CONTENTS |
| 1 | 음악방송 | 17:00 KBS2 뮤직뱅크 |
| 18:00 💌 | ||
| 버블 | 19:00 💛💛💛 | |
| 31 | 음악방송 | 15:30 MBC 쇼!음악중심 |
| 18:00 💌 |
안녕? 또 나야 익숙하다고? 재탕이라 그럼ㅇㅇ

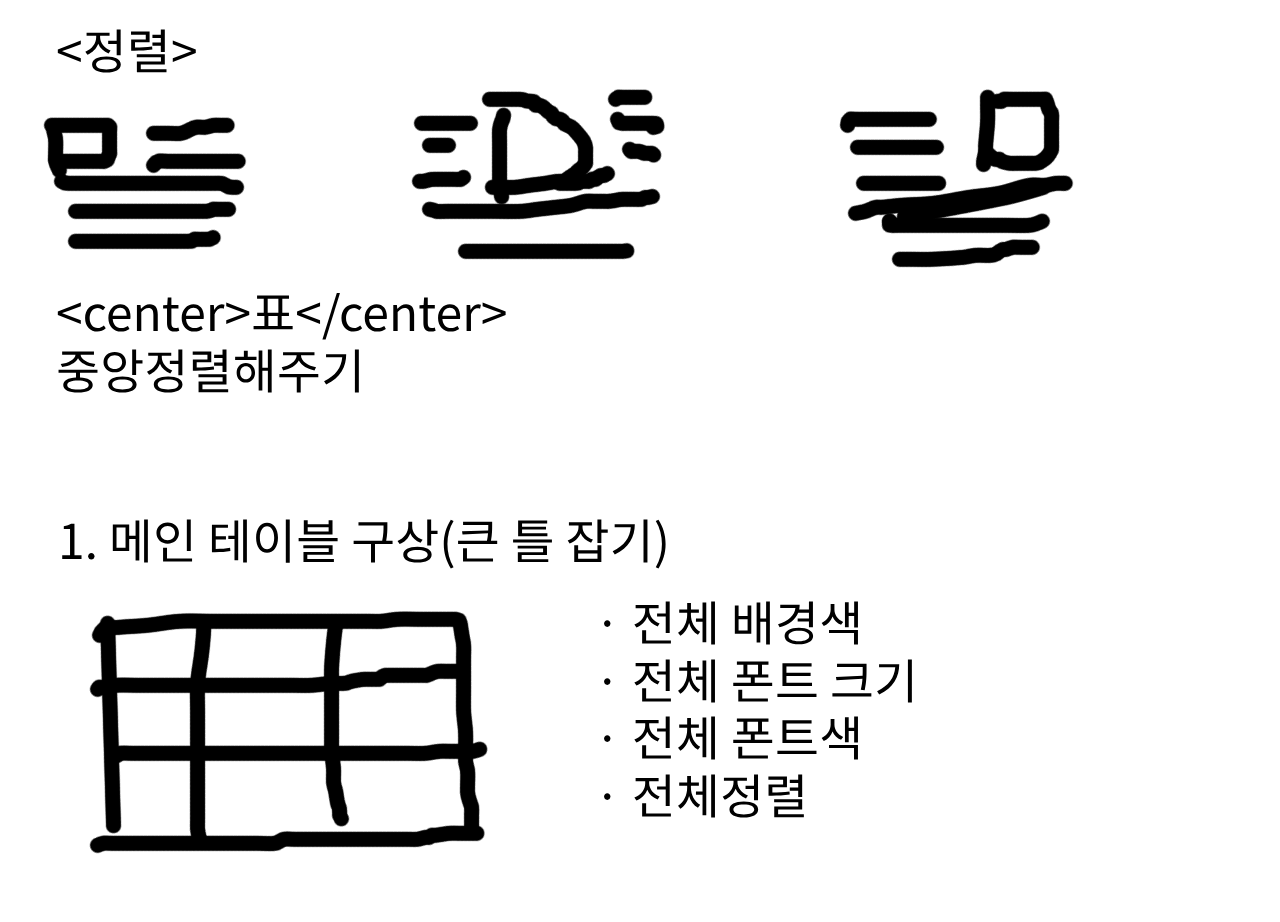
<center>
<table cellpadding="0" cellspacing="0" style="border-collapse:collapse;margin:0px;padding:0px;border-spacing:0px;width:100%;line-height:40px;text-align:center;font-size:12px;color:#aaa;">
나머지 내용들
</table>
</center>
(파란색 글씨는 원덬이 사용하는 디폴트값. 굳이 건드릴 필요가 없는 초기값을 준건데 여기서도 내 취향대로 살살 바꿀 수 있어)
style
style 말 그대로 꾸미는 모든건 style안에 들어가. 꾸밀태그이름 style="속성: 값;"
어떤 태그를 꾸밀려면 그 태그 안에 style을 넣고 큰따옴표안에 여러 속성을 부여하고 세미콜론을 부여하고... 크게 복잡하게 꾸밀 생각 없으면 style안만 신경 쓰면 된다는거야
table style
말그대로 표 전체를 꾸며줄 스타일
저기에 한번만 넣어도 중복으로 쓸 필요없고 로딩이 빠르고 경제적이며 어쩌고저쩌고....하기 이전에 일단 기본값으로 들어갔으면 좋겠는걸 최대한 다 넣어야 밑에 코드들이 심플해져서 수정할때 이게 뭐더라? 같은게 덜 함
- color(글자색), background-color(배경색)
- font-size(글자크기), text-align(텍스트정렬), font-family(폰트), font-weight(글자 두께), line-height(줄과 줄사이 높이)
- width(너비), height(높이)
- margin(외부여백), padding(내부여백)
- border(테두리), border-collapse(테두리 간격), border-radius(테두리 둥글게)
등등 속성은 무척이나 많지만 저는 쓰는것만 씁니다
width:100%;line-height:40px;text-align:center;font-size:12px;color:#aaa;
표 전체 너비는 pc고 모바일이고 화면 꽉꽉채울거야!! 100%하고싶어!(더쿠에서 쓰이는 표라는게 밑으로 갱신하지 옆으로 갱신하지 않으니까 전체너비는 고정값주고 전체높이는 딱히 고정값 주지않음)
행간 높이 40픽셀로 일괄적으로 주고싶어!!(나중에 높이 바꾸면 됨)
표 전체 텍스트는 무조건 중앙정렬!(필요에따라 나중에 따로 왼쪽 정렬 주면 됨)
글자크기는 12픽셀!(좀 작다 싶으면 나중에 키워도 되고 좀 크다싶으면 나중에 줄이면 됨)
글자색은 #aaa!(나중에 또 바꾸면 됨)
ctr+f해서 하나하나 바꿀 필요없이 조금만 바꾸면 전체적용되고 편리하쥬?
예시1)

다크모드 적용/미적용
저기 위 파란글씨로 쓴 border-spacing(테두리 간격):4px, 배경색을 회색으로 줬을 때 표 전체 적용되는걸 알 수 있어
border-spacing:0px; 주거나 border-spacing:1px;로 주면 적당히 예쁜 테두리를 가진 표를 만들기 가능
예시2)

<center> 중앙정렬 안 주니 왼쪽으로 정렬됨
width:85%; 저기 수정버튼 위치에도 보이듯이 주어진 페이지 100% 중 15%;를 여백으로 남겨둔게 보임. (중앙정렬하고 85% 주면 양옆에 고르게 여백이 남겨짐)
border-spacing:1px; 표 전체 간격 1px 씩 띄우기 적용. 바로 위 이미지의 4px과 미세한 차이가 보여?
요약 : 전체적용은 무조건 table style이다

<table>
<tbody>
<tr style="background-color:#FFEFD5;color:#FFB54C;font-weight:bold;">
~칸내용~
</tr>
.
.
.
</tbody>
</table>
tr style
여기서 문제 나갑니다 table style은 표 전체를 꾸며주었죠 그럼 tr style은 어떤 역할을 할까요? 넹 줄 전체를 꾸며줍니다
표에서 제일 중요한건 바로 ☆★헤더★☆ 그 외의 줄들은 그냥 내용만 들어갈 뿐이죠
아까 table style에서도 말했다시피 더쿠에서 쓰이는 표들은 세로로 확장하지 가로론 확장하지 않아서 전체 높이값은 필요 없다고 했지?
헤더는 개별적으로 높이주기,배경색 넣기, 글자색 넣기, 글자색 굵게하기, 폰트 크게하기 등등 뭐든 넣으면 됩니다
막간질문
Q. 위에 주어진 코드에 없는 폰트 꾸미기는 어떻게 하나요?
A. 저처럼 틀에 맞게 style안에 font-size:15px; 이런식으로 넣으면 코드도 깔끔하고 심플하고 가성비 좋지만 그냥 글자 드래그해서 크기 굵기 밑줄긋기 색넣기 조절해도 됩니다 편한게 최고죠b
예시3)

헤더만 height:60px; 주고(별 다른 뜻은 없고 헤더는 높이값을 달리해도 된다는걸 보여주고싶었음) 나머지 내용부분에 높이를 아예 제거한다면(<tr>~~~</tr>) 이렇게 높이는 글자크기에 맞춤형으로 앙상해집니다
(코드를 바꿔서 전체값에 line-height를 안 줬을 경우임.. line-height를 미리 줬다면 앙상해지는 경우 없음)
요약 : 줄 꾸미려면 tr style이다
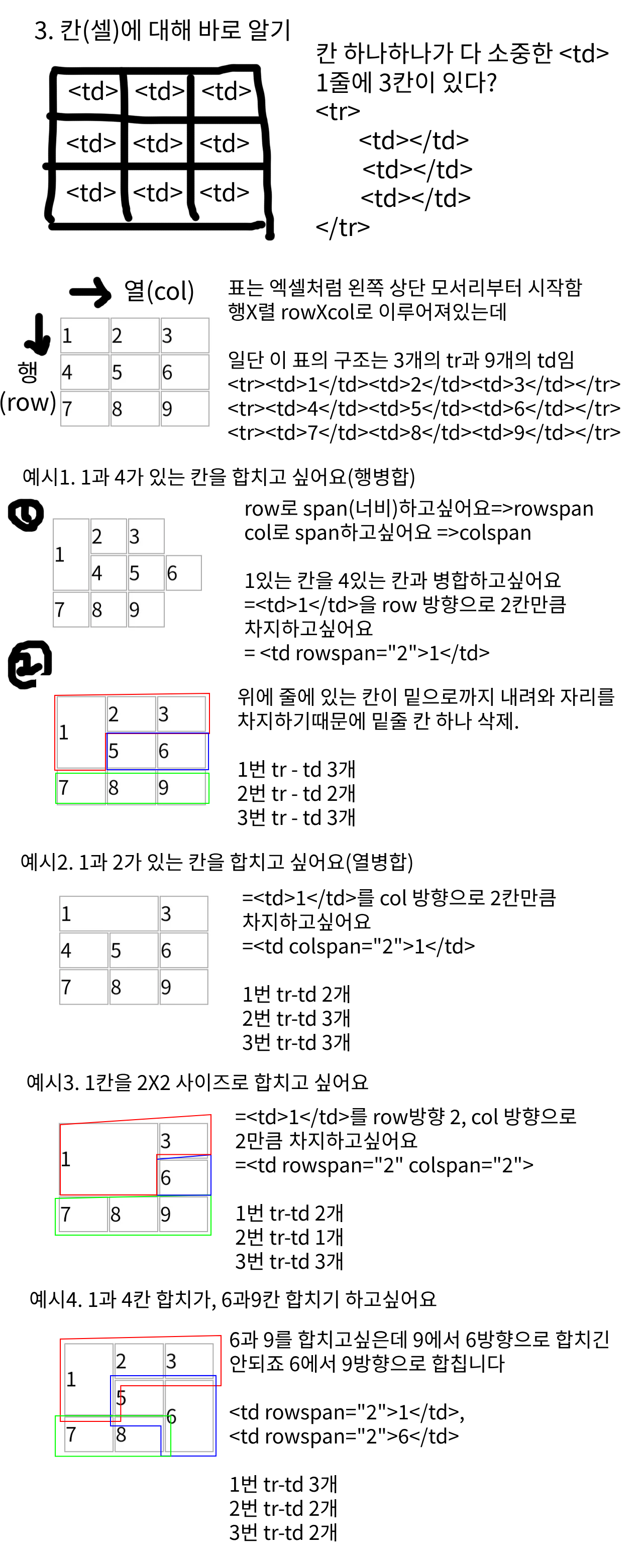
다음 td 칸 꾸미기에 앞서 먼저...... 정말정말 긴 병합에 대한 설명글
Q. 꼭 읽어야하나요?
A. 아니요 필요할때 그때그때 보세요

굳이 신나서 이런 이미지를 만든 이유는 바로
첫번째, 칸 너비가 넓어질수록 다른 칸을 제거해야한다
두번째, 그 칸이 속한 줄(tr)의 위치를 잘 알자
마지막 td style
td style이 칸꾸미기는 아는데 뭐때문에 저렇게 병합을 줄줄 나열했을까?
바로 td는 테두리꾸미기가 있기 때문입니다 근데 그 테두리 꾸미기 전에 먼저 짚고 넘어가야할게 있으니..
<tr style="background-color:#FFEFD5;color:#FFB54C;font-weight:bold;">
<td style="border-bottom:solid 1px #FFEFD5;width:15%;">DATE</td>
<td style="border-bottom:solid 1px #FFEFD5;width:20%;">CATEGORY</td>
<td style="border-bottom:solid 1px #FFEFD5;width:65%;">CONTENTS</td>
</tr>
<tr>
<td rowspan="3" style="border-bottom:dashed 1px #FFEFD5;">1</td>
<td style="border-bottom:#ccc dashed 1px;">음악방송</td>
<td style="border-bottom:#ccc dashed 1px;text-align:left;">17:00 KBS2 뮤직뱅크</td>
</tr>
첫번째 <tr> 안에 있는것들이 바로 아까도 나왔던 표의 헤더
아까 높이를 따로 지정하지 않았을 시 줄의 높이가 글자 크기에 맞춰서 나왔지? 칸의 너비도 같아 따로 지정하지않으면 글자의 길이에 맞춰서 나오기때문에 각각 칸마다 너비를 지정해줘야해
픽셀 단위로 입력해도 되지만 모바일에서도 호환되게 %로 주면 좋음
예시4)

표 전체 width:85%; 헤더의 td 너비 각자 10%, 10%, 10%씩 줬을때 전체화면에서 85%만 차지하면서 33.3333..% 비율로 각자 칸이 나눠졌지? 이 비율을 내가 원하는 대로 조절할 수 있는거야
DATE/TIME/CATEGORY/CONTENTS 이렇게 네칸으로 만들고 싶으면 <tr>마다 <td>TIME</td>칸을 하나씩 넣어주면 항목을 네가지로 만들 수 있는거지
칸 너비를 한번 지정해놓으면 그 밑에 칸들(ex. 카테고리 너비를 지정하면 음악방송 버블 twitter칸들은 너비지정ㄴㄴ)은 딱히 설정 안해도 됨
border:테두리
테두리의 진가는 다크모드에서 나타난다 배경색으로 아무리 예쁘게 배색주고 컬러풀하게 꾸며도 테두리가 없다면 다크모드에선 그냥 글자가 여기에 저기에 나타나는 표일뿐...
그나마 자주 쓰일만한 4가지 선 스타일(border-bottom 적용)
| solid : 실선 | dotted : 점선 | dashed : 짧은 실선 | double : 실선 두개 |
border : 테두리크기 테두리색 테두리스타일; 로 3가지 값을 줘야함
border: 1px #ccc(#cccccc의 생략형) solid; // 1픽셀의 #ccc색깔로 실선 전체 테두리 두르기
border : 칸 전체방향(4방향)
border-top : 칸 윗부분만 / border-left: 칸 왼쪽부분만 / border-right: 칸 오른쪽부분만 / border-bottom : 칸 아래부분만 테두리
border-radius : 모서리 곡률주기 ( https://theqoo.net/2872636426 글 참조)
아까 설명했던 병합글을 다시보자
1일차 스케줄은 3개. 그럼 1일 칸은 <td rowspan="3">1</td> 같은날 스케줄이 n개면 td rowspan="n"
그 밑에 트위터 버블? 이미 1일차를 병합했기때문에 날짜<td>칸은 삭제삭제
1일차 칸은 다음날 스케줄인 2일차랑 구분되야하니까 색깔을 살구색살구색
1일차 스케줄 버블은 그날 마지막 떡밥이니까 테두리색 살구색살구색
나머지 1일차 스케줄은 같은날 다른 스케줄이랑 구분은 지어야하니까 회색회색
(귀찮으면 살구색을 회색으로 전부 다 통일해도 됩니다 왜냐면 색 하나하나 설정하는것도 한땀한땀 칸을 꾸미는 귀찮은 짓이니까요)
여기서 드는 한가지 의문점
td style로 테두리를 꾸밀 수 있다면 tr style도 테두리 꾸미기가 가능하지않을까? 네 가능합니다
점선으로만 이루어진 줄, 아니면 헤더처럼 폭이 동일한 줄 등등은 tr style로 꾸며주셔도 됩니다 border-spacing:0px 주면 tr style의 밑줄이나 td style의 밑줄이나 그게 그거죠 위에 병합에 대해 설명해놓은 그림을 잘 보고, 이게 몇번째 tr이고 어디서부터 어디까지 <tr> 이름으로 엮이는지 안다면 tr style로 더 효율적으로 꾸밀 수 있음 그렇게 어떻게하면 코딩을 심플하게 절약하면서 짤 수 있을까 생각하게 되는게 바로 html의 재미 중 하나
자 이제 모든 꾸미기가 끝났으니 글을 마무리.....엥 이게 뭐야???

네 각기 다른 스케줄 중앙정렬하면 가독성 떨어져서 왼쪽정렬을 했더니 저저저저 항목 나눈 줄에 딱 텍스트가 걸리는거 아니겠습니까
모바일이니까 이정도지 PC로 보면 더더더 한쪽으로 치우쳤겠지요?

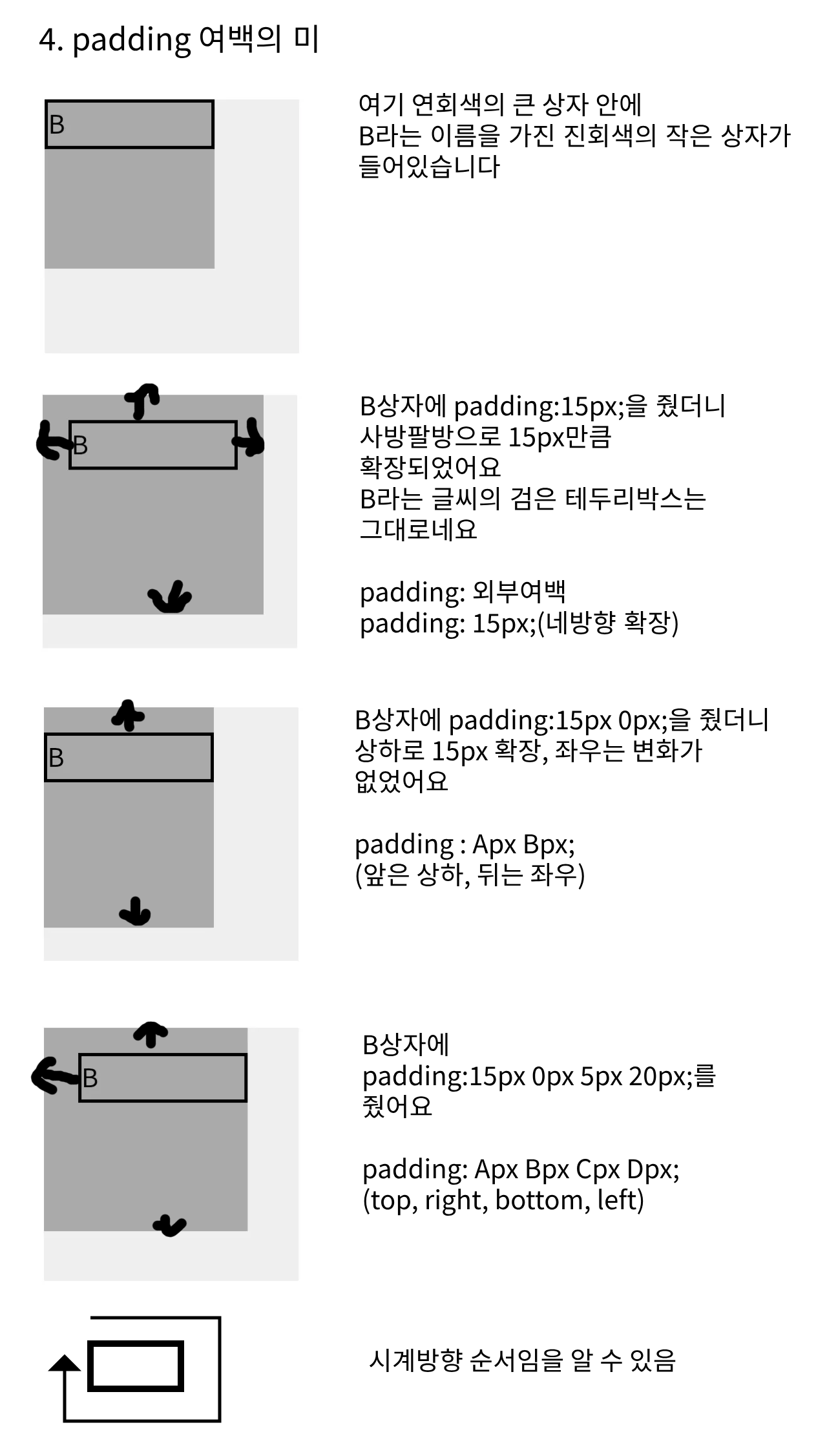
padding은 외부여백을 책임진다 (여기 설명은 없지만 margin은 내부여백)
padding :15px;는 padding:15px 15px;와 같으며 padding:15px 15px 15px 15px;와 같다
padding:0% 5%; border-bottom:#ccc dashed 1px;text-align:left;
//픽셀(px)로 주면 모바일과 PC페이지의 가로너비가 좀 차이가 많이 나서 %로 줍니다. 쓸데없이 상하 여백을 주면 글자의 위아래 여백이 넓어지기때문에 깔끔하게 좌우여백만 주세요
예시5)

이렇게 저 미묘한 흰선...줄...에 있었던 텍스트들이 우측으로 살짝 이동합니다
padding-top/padding-left/padding-right/padding-bottom 처럼 한쪽면만 값을 주는것도 가능함. 위와 같은 경우는 padding-left:5%;로 대체 가능
Q. padding은 또 어떤 경우에 쓸 수 있나요?
A. 당신이 만약 가이드를 만들 때 "나는 배경은 싫다 버튼은 버튼답게 버튼 하나만 딱 깔끔하게 위치했으면 좋겠다" 싶을 때 padding과 margin으로 투명한 공간을 만들 수 있습니다, 이건 원덬만의 꿀팁인데 주로 쓰는 하이퍼링크 <a href="theqoo.net" style="padding:10px;">여기</a> 이런식으로 하이퍼링크의 style에 padding값 넣어주면 글자를 정확히 안 누르고 글자 근처 누르기만해도 하이퍼링크가 발동될 수 있음(위아래로 글자겹칠까봐 padding 5px 10px; 이런식으로 줌)
//노패딩 vs 패딩
Q. 주말날짜는 빨간색으로 표시하고싶어요
<td style="color:red;">1</td> 이런식으로 써서 일주일 단위로 복붙하거나 그냥 에디터에서 드래그해서 색넣고 글 넣고 등등 편의상 각자 맞는 방식을 써주세요
(글자는 td style도 되고 p style도 되고 span style도 가능. span style이 에디터 위 설정으로 하는 방식)
요약 : 테두리는 td style에서, 그외에 잡다한 칸 내부 꾸미기도 td에서
html을 어려워하는 무명의 더쿠들이 코드 꼬이지말고 원하대로 디자인했으면 하는 바람을 담으며...
이 글로는 잘 모르겠고 속성 예시를 더 잘 알고싶다 싶으면 구글에 padding html 이런식으로 검색하면 더 자세히 알 수 있어
진짜 끝
<center>
<table cellpadding="0" cellspacing="0" style="border-collapse:collapse;margin:0px;padding:0px;border-spacing:0px;width:100%;line-height:40px;text-align:center;font-size:12px;color:#aaa;">
<tbody>
<tr style="background-color:#FFEFD5;color:#FFB54C;font-weight:bold;">
<td style="border-bottom:solid 1px #FFEFD5;width:15%;">DATE</td>
<td style="border-bottom:solid 1px #FFEFD5;width:20%;">CATEGORY</td>
<td style="border-bottom:solid 1px #FFEFD5;width:65%;">CONTENTS</td>
</tr>
<tr>
<td rowspan="3" style="border-bottom:dashed 1px #FFEFD5;">1</td>
<td style="border-bottom:#ccc dashed 1px;">음악방송</td>
<td style="padding:0% 5%;border-bottom:#ccc dashed 1px;text-align:left;">17:00 KBS2 뮤직뱅크</td>
</tr>
<tr>
<td style="border-bottom:#ccc dashed 1px;">twitter</td>
<td style="padding:0% 5%;border-bottom:#ccc dashed 1px;text-align:left;">18:00 💌</td>
</tr>
<tr>
<td style="border-bottom:dashed 1px #FFEFD5;">버블</td>
<td style="padding:0% 5%;border-bottom:dashed 1px #FFEFD5;text-align:left;">19:00 💛💛💛</td>
</tr>
<tr>
<td rowspan="2" style="border-bottom:solid 1px #FFEFD5;">31</td>
<td style="border-bottom:#ccc dashed 1px;">음악방송</td>
<td style="padding:0% 5%;border-bottom:#ccc dashed 1px;text-align:left;">15:30 MBC 쇼!음악중심</td>
</tr>
<tr>
<td style="border-bottom:solid 1px #FFEFD5;">twitter</td>
<td style="padding:0% 5%;border-bottom:solid 1px #FFEFD5;text-align:left;">18:00 💌</td>
</tr>
</tbody>
</table>
</center>



